Underscore.js_.without()函數用於返回數組的副本,其中包含除值之外的所有數組。
用法:
_.without( array, *values );
參數:
- array:該參數用於保存數組元素列表。
- values:該參數用於保存需要從數組列表中刪除的值。
返回值:
它返回數組的副本,不包含所傳遞數組中提到的元素。
將數字列表傳遞給 _.without() 函數:
._without()函數從列表中一一取出元素,並檢查它是否是第二個參數中提到的不需要的元素。如果是,則它不包含在結果數組中,否則包含在結果數組中。
例子:此示例顯示將數字列表傳遞給 _.without() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
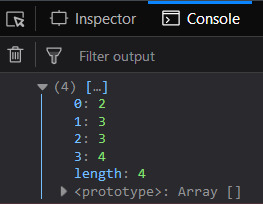
console.log(_.without([0, 1, 2, 3, 0, 1, 3, 4], 0, 1));
</script>
</body>
</html>輸出:

將 false 元素傳遞給 _.without() 函數:
._without() 函數的響應類似,從列表中一一取出元素,並檢查它是否是第二個參數中提到的不必要的元素。如果是,則它不包含在結果數組中,否則包含在結果數組中。它並不關心它是否是一個真正的元素。這意味著 _.without() 函數在處理時平等地獲取所有元素。
例子:此示例顯示將 false 元素傳遞給 _.without() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.without([0, 1, 2, 4, undefined, null,
3, 1, 4, 0, "", ''], 0, null, '')
);
</script>
</body>
</html>輸出:

將區分大小寫的元素(大寫/小寫)傳遞給 _.without() 函數:
._without() 函數的工作方式相同。在此函數中,以區分大小寫(大寫)的格式傳遞給定數組中存在的元素。它不會從結果數組中排除,這意味著 _.without() 函數區分大小寫。
例子:此示例顯示將區分大小寫的元素(大寫/小寫)傳遞給 _.without() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
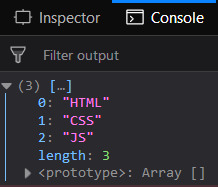
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "ajax"));
</script>
</body>
</html>輸出:

將相同情況下的元素傳遞給 _.without() 函數:
傳遞傳遞數組中提到的第二個參數,然後元素(此處為“AJAX”)將被排除。
例子:這個例子顯示了通過t相同情況下的元素到 _.without() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "AJAX"));
</script>
</body>
</html>輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.without()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.weave()用法及代碼示例
- underscore.js _.where()用法及代碼示例
- underscore.js _.whereWhere用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.compact()用法及代碼示例
- underscore.js _.noConflict()用法及代碼示例
- underscore.js _.now()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.without() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
