jQuery focus()是一种内置方法,用于关注元素。该元素通过鼠标单击或tab-navigating 按钮获得焦点。
用法:
$(selector).focus(function)
这里的selector就是被选择的元素。
参数:它接受回调函数形式的可选参数,一旦焦点事件发生就会调用该回调函数。
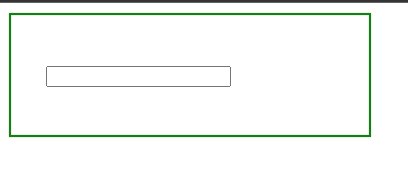
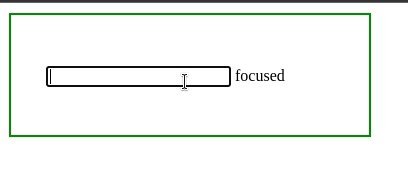
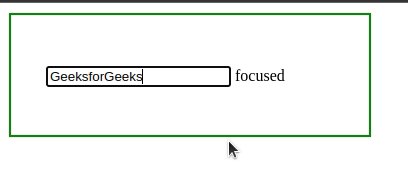
示例 1:下面的示例解释了 focus() 方法以及传递给它的回调函数。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: none;
}
body {
width: 35%;
height: 50px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<!-- this paragraph element get focused -->
<p>
<input type="text"> <span>focused</span>
</p>
<!-- jQuery code to show working of this method -->
<script>
$("input").focus(function () {
$(this).next("span").css(
"display", "inline");
});
</script>
</body>
</html>输出:

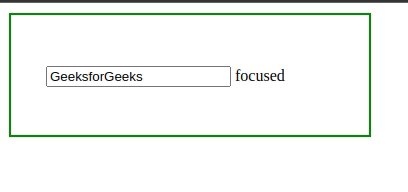
示例 2:在下面的示例中,调用 focus() 方法时不带任何参数。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: none;
}
body {
width: 30%;
height: 50px;
border: 2px solid green;
padding: 35px;
margin: 10px;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<!-- this paragraph element get focused -->
<p>
<input type="text"> <span>focused</span>
</p>
<!-- jQuery code to show working of this method -->
<script>
$("input").focus();
</script>
</body>
</html>输出:

相关用法
- JQuery focus()用法及代码示例
- JQuery focusin()用法及代码示例
- JQuery focusout()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery fadeTo()用法及代码示例
- JQuery filter()用法及代码示例
- JQuery find()用法及代码示例
- JQuery first()用法及代码示例
- JQuery fadeToggle()用法及代码示例
- JQuery finish()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery focus() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
