jQuery 是一个非常强大的工具,它帮助我们结合多种 DOM 遍历方法来随机或按顺序选择文档中的元素。大多数 DOM 遍历方法不会修改元素,而是根据给定条件过滤掉元素。
filter()方法用于过滤掉所有与所选条件不匹配的元素,并返回那些匹配的元素。
用法:
$(selector).filter(criteria, function(index))
参数:
criteria :它指定一个选择器表达式、一个 jQuery 对象或从一组选定元素中返回的一个或多个元素。
function(index) :它指定为集合中的每个元素运行的函数。如果函数返回 true,则保留该元素。否则,它将被删除。
index :集合中元素的索引位置。
注意:要指定多个条件,请使用逗号。
代码#1:
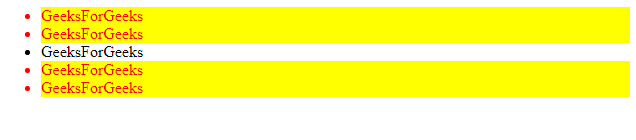
此代码将返回与所选条件匹配的所有元素。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li").filter(".first, .last").css("color", "red")
.css("backgroundColor", "yellow");
});
</script>
</head>
<body>
<ul>
<li class="first">GeeksForGeeks</li>
<li class="first">GeeksForGeeks</li>
<li class="middle">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
<li class="last">GeeksForGeeks</li>
</ul>
</body>
</html> 输出:

代码#2:
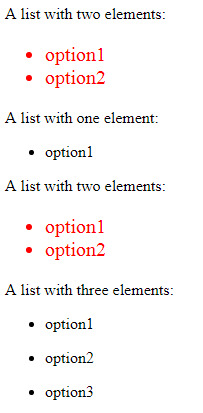
此代码将选择与该函数检查的条件相匹配的元素。此处,该函数检查列表中的两个元素并返回 true 或 false。
<html>
<head>
<title>GEEKS FOR GEEKS ARTICLE</title>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("ul").filter(function() {
return $("li", this).length == 2;
}).css("color", "red").css("fontSize", "20");
});
</script>
</head>
<body>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with one element:
<ul>
<li>option1</li>
</ul>
A list with two elements:
<ul>
<li>option1</li>
<li>option2</li>
</ul>
A list with three elements:
<ul>
<li>option1</li>
</ul>
<ul>
<li>option2</li>
</ul>
<ul>
<li>option3</li>
</ul>
</body>
</html> 输出:

相关用法
- JQuery filter()用法及代码示例
- JQuery find()用法及代码示例
- JQuery first()用法及代码示例
- JQuery finish()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery fadeIn()用法及代码示例
- JQuery fadeTo()用法及代码示例
- JQuery focus()用法及代码示例
- JQuery focusin()用法及代码示例
- JQuery fadeToggle()用法及代码示例
- JQuery focusout()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
注:本文由纯净天空筛选整理自_shreya_garg_大神的英文原创作品 jQuery filter() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
