如果两个节点相同或不同,HTML DOM isSameNode() 方法将返回一个布尔值(真/假)。
注意− 不推荐使用 isSameNode() 方法,因此您应该使用“===”运算符代替。
用法
以下是语法 -
调用 isSameNode()
nodeOne.isSameNode(NodeTwo)
示例
让我们看一个例子isSameNode()方法 -
<!DOCTYPE html>
<html>
<head>
<title>isSameNode()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
ul{
width:30%;
margin:0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>isSameNode( )</legend>
<h3>John Doe's Achievements</h3>
<ul>
<li id="cricket">Trophy 1</li>
<li>Trophy 2</li>
<li>Trophy 3</li>
</ul>
<input type="button" onclick="confirmTrophy()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var cricketTrophy = document.getElementById("cricket");
var trophyOne = document.getElementsByTagName("li")[0];
divDisplay.textContent = 'NOTE:Check if Trophy 1 was won in cricket';
function confirmTrophy() {
if(cricketTrophy.isSameNode(trophyOne))
divDisplay.textContent = 'Trophy 1 was indeed won in cricket';
else
divDisplay.textContent = 'Trophy 1 was not won in cricket';
}
</script>
</body>
</html>输出
这将产生以下输出 -
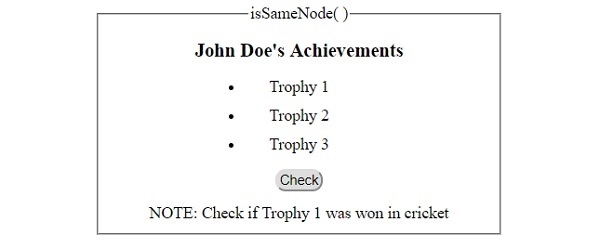
点击前‘Check’按钮 -

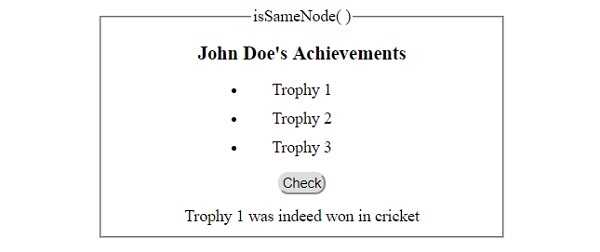
点击后‘Check’按钮 -

相关用法
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM ins cite属性用法及代码示例
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM isSameNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
