HTML DOM insertAdjacentElement() 方法在指定位置插入一个元素。
用法
以下是语法 -
使用 positionString 和 element 的参数调用 insertAdjacentElement()
node.insertAdjacentElement(“positionString”, element)
位置字符串
这里,“positionString”可以是以下 -
| 位置字符串 | 描述 |
|---|---|
| afterbegin | 它在节点元素的开头之后插入元素 |
| afterend | 它在节点元素之后插入元素 |
| beforebegin | 它在节点元素之前插入元素 |
| beforeend | 它在节点元素的末尾之前插入元素 |
示例
让我们看一个例子InsertAdjacentElement()方法 -
<!DOCTYPE html>
<html>
<head>
<title>insertAdjacentElement()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>insertAdjacentElement( )</legend>
<h1>Family Tree</h1>
<span id="Father">Father --></span>
<span id="GrandFather">Grand Father --></span>
<span id="Myself">Myself</span>
<input type="button" onclick="rectifyTree()" value="Correct Family Tree">
</fieldset>
</form>
<script>
function rectifyTree() {
var FSpan = document.getElementById("Father");
var GFSpan = document.getElementById("GrandFather");
GFSpan.insertAdjacentElement("afterend", FSpan);
}
</script>
</body>
</html>输出
这将产生以下输出 -
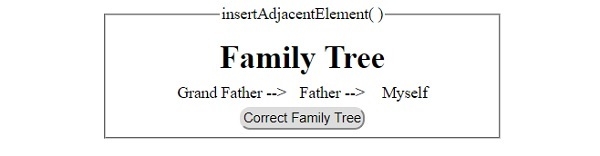
点击前‘Correct Family Tree’按钮 -

点击后‘Correct Family Tree’按钮 -

相关用法
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM ins cite属性用法及代码示例
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM insertAdjacentElement() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
