indexedDB接口的databases()方法返回一个列表,该列表代表文档中所有可用的数据库及其名称和版本。
用法:
dbs = indexedDB.databases();
参数:该方法不带任何参数。
返回值:该方法返回一个包含字典列表的promise,每个字典包含两个元素,名称和版本。
Example:在此示例中,我们将打开一个数据库,因此将使用此方法获取数据库。
<!DOCTYPE HTML>
<html>
<head>
<title>indexedDB databases() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | indexedDB databases() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var request =
window.indexedDB.open("newDatabase", 1);
console.log(window.indexedDB.databases())
}
</script>
</body>
</html>输出:
按钮单击之前:

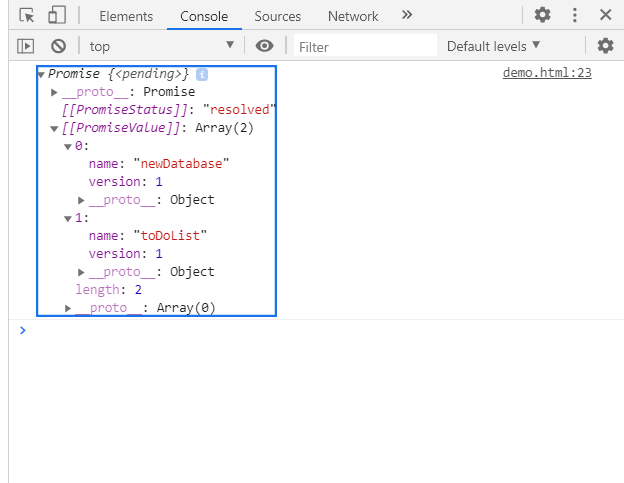
单击按钮后:在控制台中,可以看到承诺。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM setStartAfter()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM setRangeText()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM importNode()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM indexedDB databases() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
