createRange()方法为文档创建一个新的Range对象。
用法:
range = document.createRange();
参数:此方法不接受任何参数。
返回值:此方法返回创建的Range。
例:在此示例中,我们将使用此方法创建一个范围,范围不能为空,因此我们将使用setEnd()和setStart()方法在该范围内创建起点和终点。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p id="parent">
Child 1<br>
Child 2<br>
</p>
<script>
const example = document.getElementById('parent');
const range = document.createRange();
range.setStart(example, 0);
range.setEnd(example, 3);
console.log(range);
console.log(range.toString());
</script>
</body>
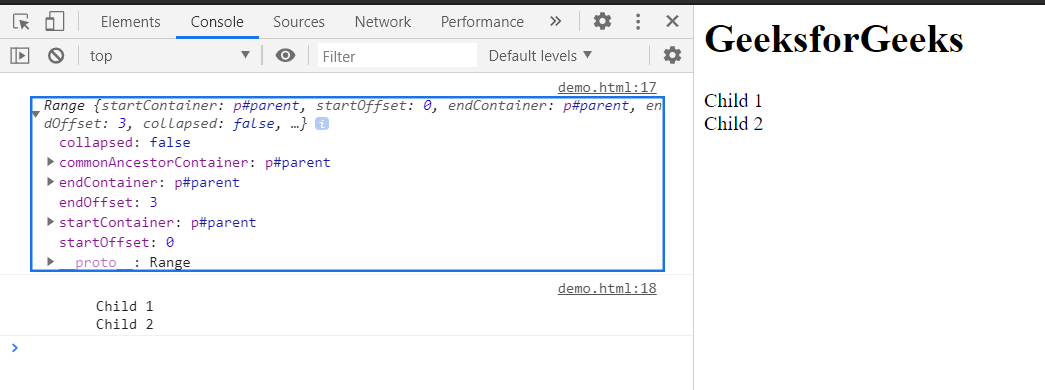
</html>输出:在控制台中,可以看到创建的范围。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM createRange() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
