indexedDB接口的databases()方法返回一個列表,該列表代表文檔中所有可用的數據庫及其名稱和版本。
用法:
dbs = indexedDB.databases();
參數:該方法不帶任何參數。
返回值:該方法返回一個包含字典列表的promise,每個字典包含兩個元素,名稱和版本。
Example:在此示例中,我們將打開一個數據庫,因此將使用此方法獲取數據庫。
<!DOCTYPE HTML>
<html>
<head>
<title>indexedDB databases() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | indexedDB databases() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var request =
window.indexedDB.open("newDatabase", 1);
console.log(window.indexedDB.databases())
}
</script>
</body>
</html>輸出:
按鈕單擊之前:

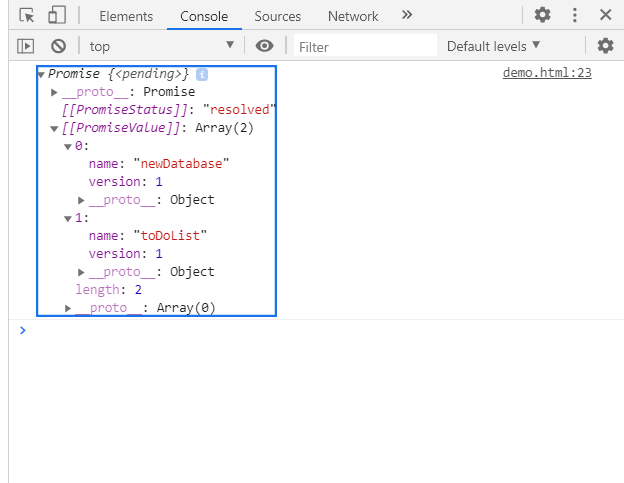
單擊按鈕後:在控製台中,可以看到承諾。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM indexedDB cmp()用法及代碼示例
- HTML DOM indexedDB deleteDatabase()用法及代碼示例
- HTML DOM indexedDB open()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML DOM setStartAfter()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM setRangeText()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM indexedDB databases() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
