indexedDB deleteDatabase()方法用於請求刪除數據庫。該方法立即返回IDBOpenDBRequest對象,並異步執行刪除操作。
用法:
var request = indexedDB.deleteDatabase(name);
Parameters:
- name:您要刪除的數據庫的名稱。
返回值:刪除後的IDBOpenDBRequest對象。
例:在此示例中,我們將打開一個數據庫,因此將使用此方法刪除該數據庫。
<!DOCTYPE HTML>
<html>
<head>
<title>indexedDB deleteDatabase() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | indexedDB deleteDatabase() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var request =
window.indexedDB.open("newDatabase", 1);
var DBDeleteReq =
window.indexedDB.deleteDatabase("newDatabase");
DBDeleteReq.onsuccess = function(event) {
console.log("Database deleted successfully");
}
console.log(DBDeleteReq);
console.log(window.indexedDB.databases());
}
</script>
</body>
</html>輸出:
按鈕單擊之前:

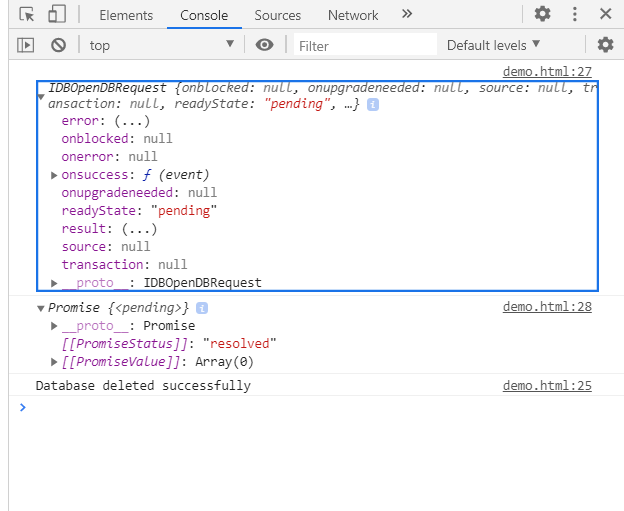
單擊按鈕後:在控製台中,可以看到IDBOpenDBRequest對象並帶有成功的刪除消息。
同樣,在檢查數據庫時,可以看到一個數據庫為0的數組。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM indexedDB cmp()用法及代碼示例
- HTML DOM indexedDB open()用法及代碼示例
- HTML DOM indexedDB databases()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM queryCommandSupported()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM matches()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM setRangeText()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM indexedDB deleteDatabase() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
