indexedDB deleteDatabase()方法用于请求删除数据库。该方法立即返回IDBOpenDBRequest对象,并异步执行删除操作。
用法:
var request = indexedDB.deleteDatabase(name);
Parameters:
- name:您要删除的数据库的名称。
返回值:删除后的IDBOpenDBRequest对象。
例:在此示例中,我们将打开一个数据库,因此将使用此方法删除该数据库。
<!DOCTYPE HTML>
<html>
<head>
<title>indexedDB deleteDatabase() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | indexedDB deleteDatabase() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var request =
window.indexedDB.open("newDatabase", 1);
var DBDeleteReq =
window.indexedDB.deleteDatabase("newDatabase");
DBDeleteReq.onsuccess = function(event) {
console.log("Database deleted successfully");
}
console.log(DBDeleteReq);
console.log(window.indexedDB.databases());
}
</script>
</body>
</html>输出:
按钮单击之前:

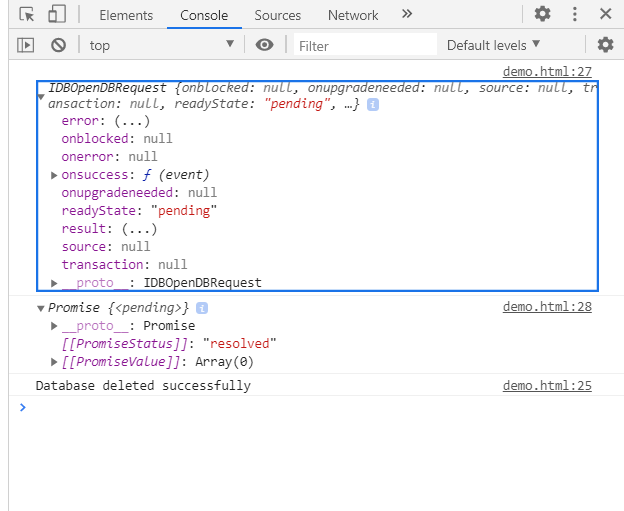
单击按钮后:在控制台中,可以看到IDBOpenDBRequest对象并带有成功的删除消息。
同样,在检查数据库时,可以看到一个数据库为0的数组。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM queryCommandSupported()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM adoptNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM matches()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM setRangeText()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM indexedDB deleteDatabase() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
