这个open()indexedDB接口的方法请求打开与数据库的连接。 此方法立即返回IDBOpenDBRequest对象,并异步执行打开操作。
用法:
var IDBOpenDBRequest = indexedDB.open(name); // Or var IDBOpenDBRequest = indexedDB.open(name, version);
Parameters: 该方法接受上述和以下所述的两个参数:
- name:要打开的数据库的名称。
- version (Optional):用于打开数据库的版本。
返回值:此方法返回一个IDBOpenDBRequest对象。
例:在此示例中,我们将使用此方法打开一个名为“toDoList”的数据库。
HTML
<!DOCTYPE html>
<html>
<head>
<title>indexedDB open() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | indexedDB open() method
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
window.indexedDB = window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB
window.IDBTransaction = window.IDBTransaction ||
window.webkitIDBTransaction ||
window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||
window.webkitIDBKeyRange ||
window.msIDBKeyRange
var DBOpen = window.indexedDB.open("toDoList", 4);
DBOpen.onerror = function (event) {
a.innerHTML += "<li>Error loading database.</li>";
};
DBOpen.onsuccess = function (event) {
a.innerHTML += "<li>Database initialised.</li>";
console.log(DBOpen);
console.log(window.indexedDB.databases());
};
}
</script>
</body>
</html>输出:
按钮单击之前:

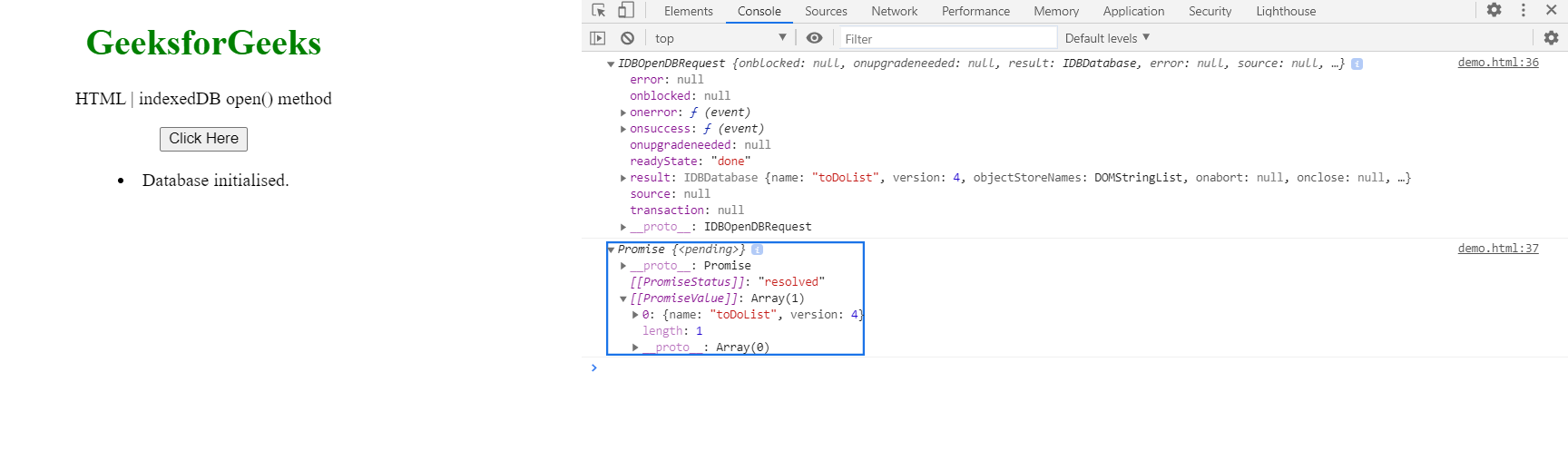
单击按钮后:在控制台中,可以在数据库数组中看到IDBOpenDBRequest对象以及数据库“toDoList”

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML open属性用法及代码示例
- HTML Dialog open用法及代码示例
- HTML Details open用法及代码示例
- HTML <details> open属性用法及代码示例
- HTML dialog open用法及代码示例
- Node.js fs.open()用法及代码示例
- Node.js fsPromises.open()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM indexedDB open() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
