queryCommandSupported()方法检查浏览器是否支持指定的编辑器命令。
用法:
check = document.queryCommandSupported(command);
参数:此方法接受单参数命令,该命令包含我们要确定浏览器是否支持的命令。
返回值:
- true ,如果浏览器支持该命令。
- false,如果浏览器不支持该命令。
范例1:本示例演示了返回true时的ueryCommandSupported()方法。
它将显示该命令是否受支持,我们将检查“SelectAll”命令,然后将通过execCommand()方法执行该命令。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
queryCommandSupported() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
A<br>
B<br>
</p>
<button onclick="sel()">Click</button>
<script>
function sel() {
var check = document
.queryCommandSupported("SelectAll");
console.log(check);
if (check) {
document.execCommand(
"SelectAll", false, null);
}
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
单击按钮后:在控制台中,可以看到真实的布尔值,因为该命令受浏览器支持。

范例2:在此示例中,此方法将返回“false”,因为浏览器不支持该命令。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
queryCommandSupported() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
A<br>
B<br>
</p>
<button onclick="sel()">Click</button>
<script>
function sel() {
var check = document
.queryCommandSupported("Select");
console.log(check);
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
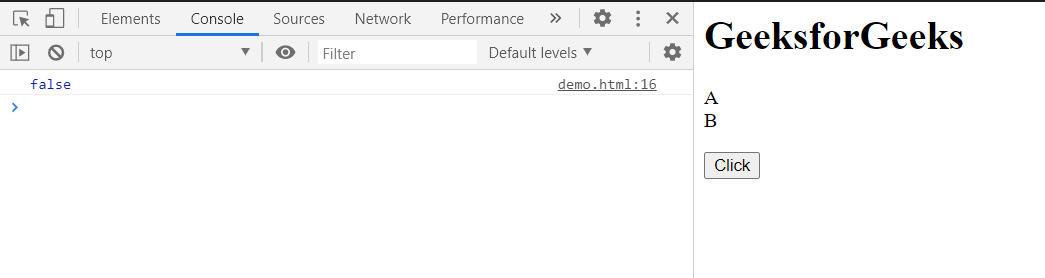
单击按钮后:在此示例中,命令不受支持且无效,因此该方法返回false。

支持的浏览器:下面列出了DOM queryCommandSupported()方法支持的浏览器。
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM queryCommandSupported() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
