queryCommandSupported()方法檢查瀏覽器是否支持指定的編輯器命令。
用法:
check = document.queryCommandSupported(command);
參數:此方法接受單參數命令,該命令包含我們要確定瀏覽器是否支持的命令。
返回值:
- true ,如果瀏覽器支持該命令。
- false,如果瀏覽器不支持該命令。
範例1:本示例演示了返回true時的ueryCommandSupported()方法。
它將顯示該命令是否受支持,我們將檢查“SelectAll”命令,然後將通過execCommand()方法執行該命令。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
queryCommandSupported() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
A<br>
B<br>
</p>
<button onclick="sel()">Click</button>
<script>
function sel() {
var check = document
.queryCommandSupported("SelectAll");
console.log(check);
if (check) {
document.execCommand(
"SelectAll", false, null);
}
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
單擊按鈕後:在控製台中,可以看到真實的布爾值,因為該命令受瀏覽器支持。

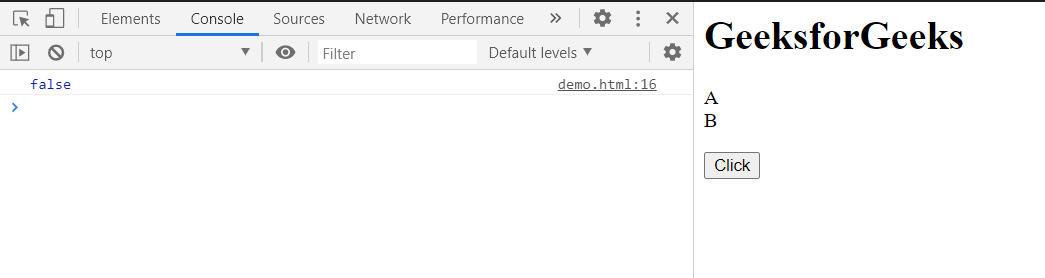
範例2:在此示例中,此方法將返回“false”,因為瀏覽器不支持該命令。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
queryCommandSupported() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
A<br>
B<br>
</p>
<button onclick="sel()">Click</button>
<script>
function sel() {
var check = document
.queryCommandSupported("Select");
console.log(check);
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
單擊按鈕後:在此示例中,命令不受支持且無效,因此該方法返回false。

支持的瀏覽器:下麵列出了DOM queryCommandSupported()方法支持的瀏覽器。
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM queryCommandSupported() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
