indexedDB cmp()方法用於比較兩個值作為鍵,以確定相等性和用於進一步IndexedDB操作的順序。句法:
var result = indexedDB.cmp(key1, key2);
參數:
- key1:要比較的第一把鑰匙。
- key2:要比較的第二個鍵。
返回值:它返回一個表示比較結果的整數。
| 返回值 | 描述 |
|---|---|
| -1 | 鍵1 <鍵2 |
| 0 | 鍵1 =鍵2 |
| 1 | 鍵1>鍵2 |
例:在此示例中,我們將使用此方法比較兩個鍵。
<!DOCTYPE HTML>
<html>
<head>
<title>indexedDB cmp() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | indexedDB cmp() method
</p>
Enter First Number:
<input type="number" id="fir"><br><br>
Enter Second Number:
<input type="number" id="sec"><br><br>
<button onclick = "Geeks()">
Click to Compare
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
var fir =
document.getElementById("fir").value;
var sec =
document.getElementById("sec").value;
var result = window.indexedDB.cmp(fir, sec);
if(result==0){
a.innerHTML = "Both are equal";
}
else if(result==1){
a.innerHTML = "a is greater";
}
else{
a.innerHTML = "b is greater";
}
}
</script>
</body>
</html>輸出:
按鈕單擊之前:

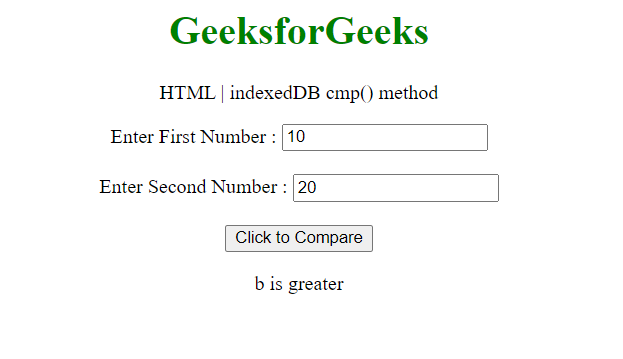
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- Internet Explorer(部分支持)
相關用法
- HTML DOM indexedDB deleteDatabase()用法及代碼示例
- HTML DOM indexedDB databases()用法及代碼示例
- HTML DOM indexedDB open()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM queryCommandSupported()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM matches()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM setRangeText()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM indexedDB cmp() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
