HTML DOM isDefaultNamespace() 方法返回一个布尔值(真/假),如果指定的命名空间是默认的与否。
Note − 元素节点继承其父节点的命名空间,因此,XHTML 文档中的所有元素都具有 namespaceURI "http://www.w3.org/1999/xhtml"。
用法
以下是语法 -
调用 isDefaultNamespace()
document.documentElement.isDefaultNamespace("nameSpaceURI")示例
让我们看一个例子isDefaultNamespace()方法 -
<!DOCTYPE html>
<html>
<head>
<title>isDefaultNamespace()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>isDefaultNamespace( )</legend>
<label for="textSelect">URI:
<input type="url" size="25" id="textSelect" placeholder="http://www.abc.com">
</label><br>
<input type="button" onclick="confirmNameSpace()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputText = document.getElementById("textSelect");
divDisplay.textContent = 'NOTE:Check if specified URI is DefaultNamespace';
function confirmNameSpace() {
if(document.documentElement.isDefaultNamespace(textSelect.value))
divDisplay.textContent = 'Above given namespace is default';
else
divDisplay.textContent = 'Above given namespace is not default';
}
</script>
</body>
</html>输出
这将产生以下输出 -
点击前‘Check’按钮 -

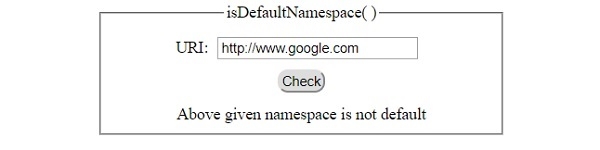
点击后‘Check’输入无效的按钮 -

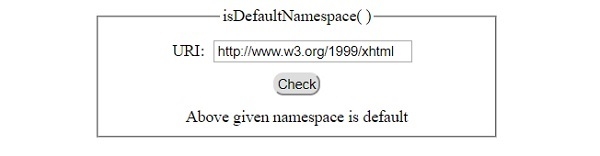
点击后‘Check’具有有效输入的按钮 -

相关用法
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM ins cite属性用法及代码示例
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM isDefaultNamespace() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
