HTML DOM ins dateTime 属性返回插入文本时的日期和时间。
用法
以下是语法 -
返回字符串值
insObject.dateTime
示例
让我们看一个例子ins dateTime属性 -
<!DOCTYPE html>
<html>
<head>
<title>ins dateTime</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>ins-dateTime</legend>
<h1>Fact:</h1>
<p>Water cannot persist on moon's surface.
<ins id="newInfo" cite="https://www.example.com/water-ice-moon-surface-confirmed.html" datetime="2018-08-21T18:23Z">
Water ice found on moon.</ins>
</p>
<input type="button" onclick="getDate()" value="When was this change made?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var insDateTime = document.getElementById("newInfo");
function getDate() {
divDisplay.textContent = 'Text inserted on '+insDateTime.dateTime.split("T")[0];
divDisplay.textContent += ' at '+insDateTime.dateTime.split("T")[1];
}
</script>
</body>
</html>输出
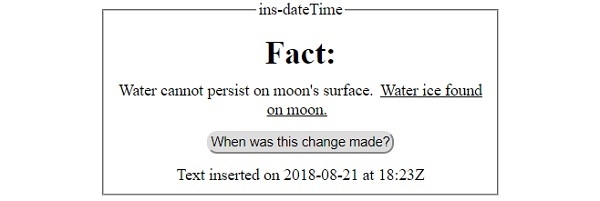
这将产生以下输出 -
点击前‘When was this change made?’按钮 -

点击后‘When was this change made?’按钮 -

相关用法
- HTML DOM ins cite属性用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM ins dateTime Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
