HTML DOM insertAdjacentHTML() 方法将文本字符串作为 HTML 插入到指定位置。
用法
以下是语法 -
使用 positionString 和 HTML 代码的参数调用 insertAdjacentHTML()
node.insertAdjacentHTML(“positionString”, “htmlString”)
位置字符串
这里,“位置字符串”可以是以下 -
| 位置字符串 | 描述 |
|---|---|
| afterbegin | 它在节点元素的开头后插入 htmlString |
| afterend | 它在节点元素之后插入 htmlString |
| beforebegin | 它在节点元素之前插入 htmlString |
| beforeend | 它在节点元素的结尾之前插入 htmlString |
HTML 字符串
并且,“htmlString” 可以是以下内容 -
| positionString | <span>new span</span> 或 <p>这是一个新段落</p> 或任何其他有效的 html 代码 |
示例
让我们看一个例子InsertAdjacentHTML()方法 -
<!DOCTYPE html>
<html>
<head>
<title>insertAdjacentHTML()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>insertAdjacentHTML( )</legend>
<h1>Family Tree</h1>
<span id="GrandFather">Grand Father --></span>
<span id="Father">Father --></span>
<span id="Myself">Myself</span>
<input type="button" onclick="rectifyTree()" value="Son is born">
</fieldset>
</form>
<script>
function rectifyTree() {
var MSpan = document.getElementById("Myself");
MSpan.insertAdjacentHTML("afterend", "<span id='Son'>-->Son</span>");
}
</script>
</body>
</html>输出
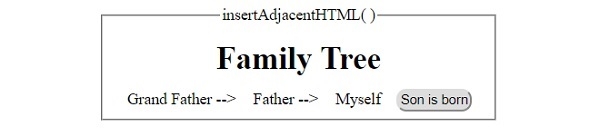
这将产生以下输出 -
在点击‘Son is born’按钮 -

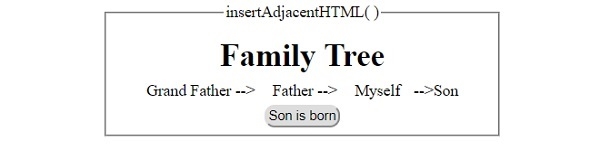
点击‘后Son is born’按钮 -

相关用法
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM ins cite属性用法及代码示例
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM insertAdjacentHTML() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
