HTML DOM Base href 属性与 <base> HTML 标记相关联。 <base> 标签用于为当前 HTML 文档中的所有相对 URL 指定基本 URL。一个 HTML 文档中最多可以有一个 <base> 标签。 Base href 属性返回 base 元素中 href 属性的值。
用法
以下是语法 -
设置 href 属性 -
baseObject.href = URL
这里,URL 是基本 URL。
返回 href 属性 -
baseObject.href
示例
让我们看一个 Base href 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<base id="myBase" href="https://www.bing.com">
</head>
<body>
<a href="/images">IMAGES</a>
<p>Click the below button to change href value of the above link</p>
<button onclick="SetHref()">SET IT</button>
<button onclick="GetHref()">GET IT</button>
<p id="Sample"></p>
<script>
function SetHref() {
document.getElementById("myBase").href = "https://duckduckgo.com";
document.getElementById("Sample").innerHTML = "Base URL was changed from bing.com
to duckduckgo.com";
}
function GetHref(){
var x=document.getElementById("myBase").href;
document.getElementById("Sample").innerHTML = x;
}
</script>
</body>
</html>输出
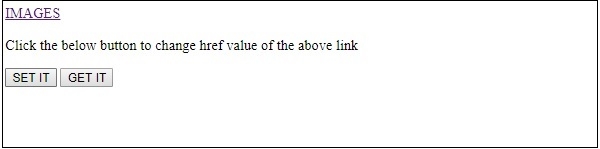
这将产生以下输出 -

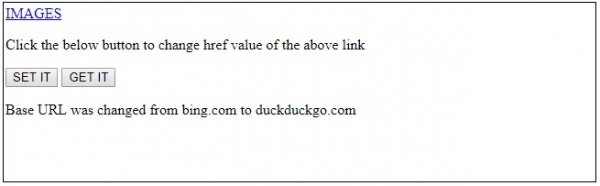
单击 SET IT 按钮 -

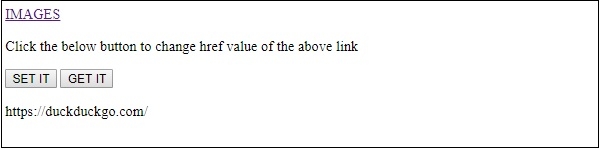
单击“获取它”按钮 -

在上面的例子中 -
我们首先创建了一个
<base id="myBase" href="https://www.bing.com">
然后我们创建了一个带有属性 href 和值等于 “/images” 的锚元素。这里 “/images” 是一个相对路径,因为基本路径在基本标签中给出。结合基本和锚元素 URL,它将成为 https://www.bing.com/images。
<a href="/images">IMAGES</a>
然后我们创建了两个按钮 SET IT 和 GET IT 来分别调用函数 SetHref() 和 GetHref()。
<button onclick="SetHref()">SET IT</button> <button onclick="GetHref()">GET IT</button>
SetHref() 函数通过使用 “myBase” id 获取 <base> 元素。然后使用 href 属性将其 URL 设置为 https://www.duckduckgo.com。更改成功消息显示在 ID 为 “Sample” 的段落中。
function SetHref() {
document.getElementById("myBase").href = "https://duckduckgo.com";
document.getElementById("Sample").innerHTML = "Base URL was changed from bing.com to .comduckduckgo";
}GetHref() 使用 “myBase” id 获取 <base> 元素。然后它通过使用 href 属性获取其 URL 并将其分配给变量 x。然后使用 innerHTML() 属性将段落 innerHTML 更改为 x 。这将显示 <base> 元素的 href 值。
function GetHref(){
var x=document.getElementById("myBase").href;
document.getElementById("Sample").innerHTML = x;
}
相关用法
- HTML DOM Base target属性用法及代码示例
- HTML DOM Base用法及代码示例
- HTML DOM Button type属性用法及代码示例
- HTML DOM Button disabled属性用法及代码示例
- HTML DOM Button用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Button name属性用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM Body用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Button value属性用法及代码示例
- HTML DOM Bdo dir属性用法及代码示例
- HTML DOM Button autofocus属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Pre用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Base href Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
