HTML DOM Button value 属性与 <button> 元素的 value 属性相关联。它指定按钮的隐藏值。 value 属性设置或返回按钮的 value 属性的值。浏览器通常在单击按钮时提交值文本,而其他浏览器则提交 <button> 元素之间的文本。
用法
以下是语法 -
设置值属性 -
buttonObject.value = text
此处,文本属性值是赋予按钮的初始值。
示例
让我们看一个按钮值属性的例子 -
<!DOCTYPE html>
<html>
<body>
<button id="Button1" name="random" value="FirstButton">My Button</button>
<p>Click on the below button to change the above button value</p>
<button onclick="changeFunc()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeFunc() {
document.getElementById("Button1").value = "SecondButton";
var x=document.getElementById("Button1").value;
document.getElementById("Sample").innerHTML="The button value is now "+x;
}
</script>
</body>
</html>输出
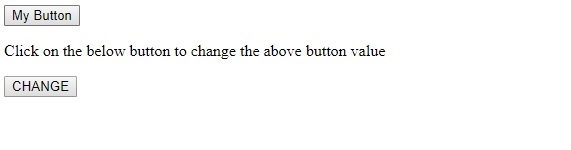
这将产生以下输出 -

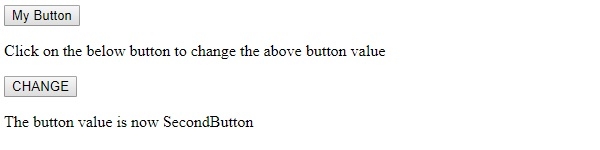
单击更改 -

我们首先创建了一个按钮,其值为 “FirstButton”,id 为 “button1”。
<button id="Button1" name="random" value="FirstButton">My Button</button>
然后我们创建了一个按钮 CHANGE,它将在单击时执行 changeFunc()。
<button onclick="changeFunc()">CHANGE</button>
changeFunc() 方法将使用其 id “Button1” 获取第一个按钮元素,并将其值从 “FirstButton” 更改为 “SecondButton”。然后将新更改的按钮值分配给变量 x 并显示在 ID 为 “Sample” 的段落内。
function changeFunc() {
document.getElementById("Button1").value = "SecondButton";
var x=document.getElementById("Button1").value;
document.getElementById("Sample").innerHTML="The button value is now "+x;
}
相关用法
- HTML DOM Button type属性用法及代码示例
- HTML DOM Button disabled属性用法及代码示例
- HTML DOM Button name属性用法及代码示例
- HTML DOM Button autofocus属性用法及代码示例
- HTML DOM Button用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Base target属性用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM Base用法及代码示例
- HTML DOM Body用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo dir属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Pre用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Button value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
