HTML DOM Button 类型属性与 HTML <button> 元素相关联。默认情况下,按钮元素具有 type=”submit”,即单击表单上的任何按钮都将提交表单。按钮类型属性设置或返回按钮的类型。
用法
以下是语法 -
设置按钮类型属性 -
buttonObject.type = "submit|button|reset"
这里,提交|按钮|重置是按钮类型值。默认设置提交。
- Submit − 使按钮成为提交按钮。
- Button − 制作一个普通的可点击按钮。
- Reset − 制作一个重置按钮来重置表单数据。
示例
让我们看一个 HTML DOM 按钮类型属性的例子 -
<!DOCTYPE html>
<html>
<body>
<form id="Form1" action="/sample.php">
<label>First Name:<input type="text" name="fname"><br><br></label>
<label>Surname:<input type="text" name="lname"><br><br></label>
<button id="Button1" type="submit">Submit</button>
</form>
<p>Click the below button below to change the type of the above button from "submit" to "reset".</p>
<button onclick="changeType()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeType() {
document.getElementById("Button1").type = "reset";
document.getElementById("Sample").innerHTML = "The Submit button is now a reset
button";
}
</script>
</body>
</html>输出
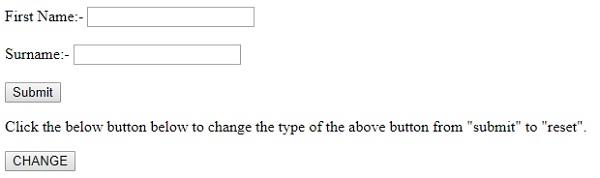
这将产生以下输出 -

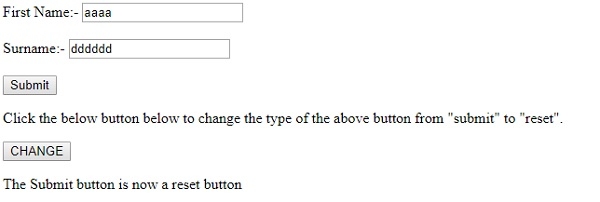
填写详细信息并单击更改 -

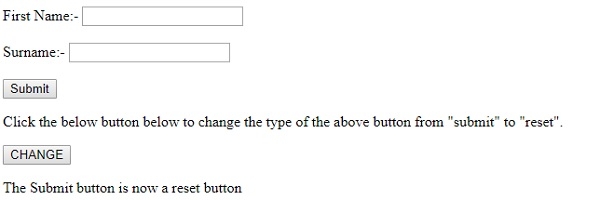
现在点击提交(现在已重置) -

在上面的例子中 -
我们首先创建了两个文本字段和一个 “submit” 类型的按钮来提交我们的数据 -
<label>First Name:<input type="text" name="fname"><br><br></label> <label>Surname:<input type="text" name="lname"><br><br></label> <button id="Button1" type="submit">Submit</button>
然后我们创建了 CHANGE 按钮,该按钮将在单击时执行 changeType() 方法 -
<button onclick="changeType()">CHANGE</button>
changeType() 方法通过使用其 id 获取按钮元素并将其类型设置为重置。然后有关更改的消息反映在带有 “Id” 示例的段落中。现在,当您单击提交按钮时,它将重置,即清除表单数据而不是提交 -
function changeType() {
document.getElementById("Button1").type = "reset";
document.getElementById("Sample").innerHTML = "The Submit button is now a reset button";
}
相关用法
- HTML DOM Button disabled属性用法及代码示例
- HTML DOM Button name属性用法及代码示例
- HTML DOM Button value属性用法及代码示例
- HTML DOM Button autofocus属性用法及代码示例
- HTML DOM Button用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Base target属性用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM Base用法及代码示例
- HTML DOM Body用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo dir属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Pre用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Button type Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
