HTML DOM Button 類型屬性與 HTML <button> 元素相關聯。默認情況下,按鈕元素具有 type=”submit”,即單擊表單上的任何按鈕都將提交表單。按鈕類型屬性設置或返回按鈕的類型。
用法
以下是語法 -
設置按鈕類型屬性 -
buttonObject.type = "submit|button|reset"
這裏,提交|按鈕|重置是按鈕類型值。默認設置提交。
- Submit − 使按鈕成為提交按鈕。
- Button − 製作一個普通的可點擊按鈕。
- Reset − 製作一個重置按鈕來重置表單數據。
示例
讓我們看一個 HTML DOM 按鈕類型屬性的例子 -
<!DOCTYPE html>
<html>
<body>
<form id="Form1" action="/sample.php">
<label>First Name:<input type="text" name="fname"><br><br></label>
<label>Surname:<input type="text" name="lname"><br><br></label>
<button id="Button1" type="submit">Submit</button>
</form>
<p>Click the below button below to change the type of the above button from "submit" to "reset".</p>
<button onclick="changeType()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeType() {
document.getElementById("Button1").type = "reset";
document.getElementById("Sample").innerHTML = "The Submit button is now a reset
button";
}
</script>
</body>
</html>輸出
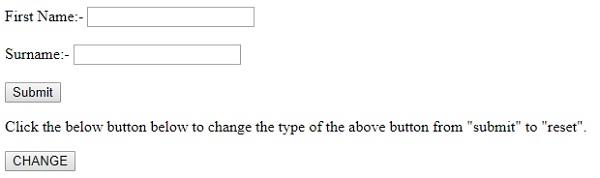
這將產生以下輸出 -

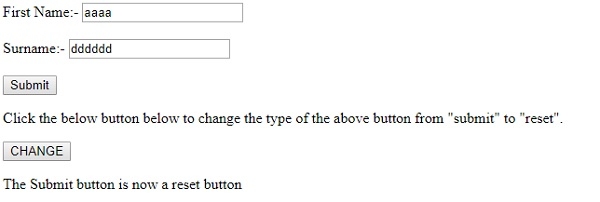
填寫詳細信息並單擊更改 -

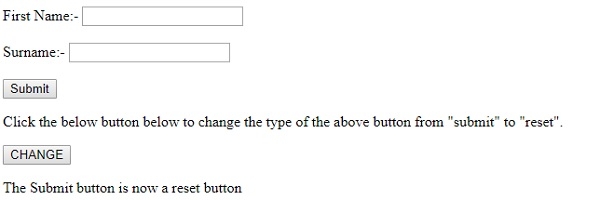
現在點擊提交(現在已重置) -

在上麵的例子中 -
我們首先創建了兩個文本字段和一個 “submit” 類型的按鈕來提交我們的數據 -
<label>First Name:<input type="text" name="fname"><br><br></label> <label>Surname:<input type="text" name="lname"><br><br></label> <button id="Button1" type="submit">Submit</button>
然後我們創建了 CHANGE 按鈕,該按鈕將在單擊時執行 changeType() 方法 -
<button onclick="changeType()">CHANGE</button>
changeType() 方法通過使用其 id 獲取按鈕元素並將其類型設置為重置。然後有關更改的消息反映在帶有 “Id” 示例的段落中。現在,當您單擊提交按鈕時,它將重置,即清除表單數據而不是提交 -
function changeType() {
document.getElementById("Button1").type = "reset";
document.getElementById("Sample").innerHTML = "The Submit button is now a reset button";
}
相關用法
- HTML DOM Button disabled屬性用法及代碼示例
- HTML DOM Button name屬性用法及代碼示例
- HTML DOM Button value屬性用法及代碼示例
- HTML DOM Button autofocus屬性用法及代碼示例
- HTML DOM Button用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Base target屬性用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM Base用法及代碼示例
- HTML DOM Body用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo dir屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Button type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
