DOM正文對象用於表示HTML <Body>元素。 Body元素可以通過getElementByTagName()訪問。也可以使用document.body對象進行訪問。
對象屬性:
- Alink:它用於設置或返回文檔中活動鏈接的顏色。
- background:它用於設置或返回文檔的背景圖像。
- bgColor:它用於設置或返回文檔的backgroundColor。
- link:它用於設置或返回文檔中未訪問鏈接的顏色。
- text:它用於設置或返回文檔中文本的顏色。
- vLink:它用於設置或返回文檔中被訪問鏈接的顏色。
示例1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>body tag</title>
<!-- style on the body tag -->
<style>
body {
text-align:center;
}
</style>
</head>
<!-- body tag starts from here -->
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM body Object</h2>
<button onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var w = document.getElementsByTagName("BODY")[0];
w.style.backgroundColor = "dodgerblue";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例-2:可以使用document.createElement方法創建主體對象。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Body Object</title>
<style>
h2 {
font-size:40px;
}
.gfg {
font-size:30px;
text-align:center;
}
h1 {
text-align:center;
}
p {
font-size:20px;
margin:20px 0;
text-align:center;
}
</style>
<center>
<H2>DOM Body Object</H2>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
var w = document.createElement("BODY");
w.setAttribute("id", "GFG");
document.body.appendChild(w);
var heading = document.createElement("H1");
var text1 = document.createTextNode("GeeksForGeeks");
heading.appendChild(text1);
document.getElementById("GFG").appendChild(heading);
var para = document.createElement("P");
var text2 =
document.createTextNode("A Computer Science Portal"
+" for Geeks.");
para.appendChild(text2);
document.getElementById("GFG").appendChild(para);
}
</script>
</head>
</html> 在單擊按鈕之前:

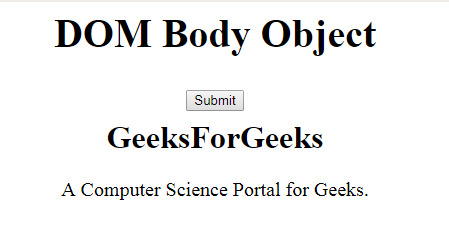
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Body Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM body用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML <body> background屬性用法及代碼示例
- HTML body text用法及代碼示例
- HTML <body> bgcolor屬性用法及代碼示例
- HTML <body> link屬性用法及代碼示例
- HTML <body> vlink屬性用法及代碼示例
- HTML <body> alink屬性用法及代碼示例
- HTML <body>用法及代碼示例
- HTML DOM HTML用法及代碼示例
- Express.js req.body用法及代碼示例
- SVG Document.body屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Body Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
