HTML DOM Bdo dir 屬性與 HTML <bdo> 元素相關聯。這裏,bdo 代表 Bi-Directional 覆蓋。 <bdo> 標簽用於覆蓋當前文本方向,默認情況下是從左到右。 bdo dir 屬性設置或返回 <bdo> 元素的 dir 屬性值。 dir 屬性對於 <bdo> 元素是必需的。它指定文本流的方向。
用法
以下是語法 -
設置 dir 屬性 -
bdoObject.dir = "ltr|rtl"
這裏,ltr 是從左到右的文本方向,而 rtl 是從右到左的文本方向。
返回 dir 屬性 -
bdoObject.dir
示例
讓我們看一個 HTML DOM bdo dir 屬性的例子 -
<!DOCTYPE html>
<html>
<body>
<h3><bdo id="myBdo" dir="rtl">RIGHT-TO-LEFT</bdo></h3>
<p>Click the below button to get text direction of the above text</p>
<button onclick="getDirection()">GET DIRECTION</button>
<button onclick="setDirection()">SET DIRECTION</button>
<p id="Sample"></p>
<script>
function getDirection() {
var x = document.getElementById("myBdo").dir;
document.getElementById("Sample").innerHTML ="The text direction is from " + x;
}
function setDirection(){
document.getElementById("myBdo").dir="ltr";
}
</script>
</body>
</html>輸出
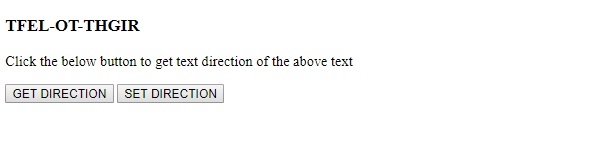
這將產生以下輸出 -

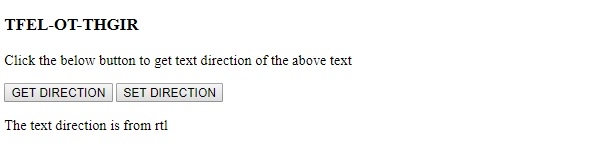
點擊獲取方向 -

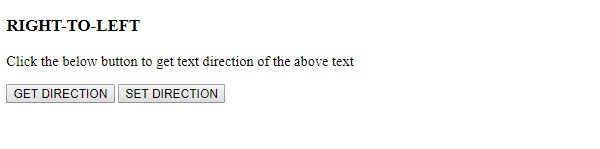
單擊設置方向 -

在上麵的例子中 -
我們首先創建了一個裏麵的元素<h3> 元素的 dir 屬性值設置為 “rtl” -
<h3><bdo id="myBdo" dir="rtl">RIGHT-TO-LEFT</bdo></h3>
然後我們創建了兩個按鈕 GET DIRECTION 和 SET DIRECTION 來分別執行 getDirection() 和 setDirection() 函數 -
<button onclick="getDirection()">GET DIRECTION</button> <button onclick="setDirection()">SET DIRECTION</button>
getDirection() 函數獲取與 id “myBdo” 關聯的元素,在我們的例子中是 <bdo> 元素。從然後將元素分配給變量 x。然後該值顯示在與 id “Sample” 關聯的段落中 -
function getDirection() {
var x = document.getElementById("myBdo").dir;
document.getElementById("Sample").innerHTML ="The text direction is from " + x;
}setDirection() 函數通過 id “mybdo” 獲取元素並將其 dir 屬性值設置為 “ltr”,即從左到右。它也是默認的文本方向 -
function setDirection(){
document.getElementById("myBdo").dir="ltr";
}
相關用法
- HTML DOM Bdo用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM Button type屬性用法及代碼示例
- HTML DOM Button disabled屬性用法及代碼示例
- HTML DOM Button用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Base target屬性用法及代碼示例
- HTML DOM Button name屬性用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM Base用法及代碼示例
- HTML DOM Body用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Button value屬性用法及代碼示例
- HTML DOM Button autofocus屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Bdo dir Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
