HTML DOM Button disabled 屬性與 <button> 元素的 disabled 屬性相關聯。 button disabled 屬性用於設置或返回給定按鈕是否被禁用。它用於禁用按鈕,以便用戶無法再與指定元素進行交互。默認情況下,設置 disabled 屬性將使按鈕在 Web 瀏覽器中變灰。
用法
以下是語法 -
設置禁用屬性 -
buttonObject.disabled = true|false
這裏,true|false 指定是否應禁用給定的輸入按鈕。
- True − 該按鈕被禁用。
- False − 該按鈕不會被禁用。
讓我們看看按鈕禁用屬性的示例 -
示例
<!DOCTYPE html>
<html>
<body>
<button id="Button1">BUTTON</button>
<p>Click the below button to disable the above button.</p>
<button onclick="buttonDis()">CLICK IT</button>
<p id="Sample">
<script>
function buttonDis() {
document.getElementById("Button1").disabled = true;
var x=document.getElementById("Button1").disabled;
document.getElementById("Sample").innerHTML = "Button disabled is "+x;
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

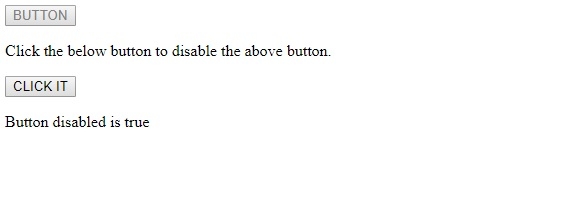
單擊“單擊它”按鈕 -

在上麵的例子中 -
我們創建了一個 ID 為 “Button1” 的按鈕,默認情況下該按鈕處於啟用狀態。
<button id="Button1">BUTTON</button>
然後我們創建了 CLICK IT 按鈕以在單擊時執行 buttonDis() 方法。
<button onclick="buttonDis()">CLICK IT</button>
buttonDis() 方法通過其 id “button1” 獲取按鈕元素,並將其上的 disabled 屬性設置為 true。禁用按鈕後,其禁用值(true 或 false)將分配給變量 x 並顯示在 ID 為 “Sample” 的段落中
function buttonDis() {
document.getElementById("Button1").disabled = true;
var x=document.getElementById("Button1").disabled;
document.getElementById("Sample").innerHTML = "Button disabled is "+x;
}
相關用法
- HTML DOM Button type屬性用法及代碼示例
- HTML DOM Button name屬性用法及代碼示例
- HTML DOM Button value屬性用法及代碼示例
- HTML DOM Button autofocus屬性用法及代碼示例
- HTML DOM Button用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Base target屬性用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM Base用法及代碼示例
- HTML DOM Body用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo dir屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Button disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
