HTML DOM Button autofocus 屬性與 <button> 元素的 autofocus 屬性相關聯。 button autofocus 屬性用於指定 HTML 文檔上的按鈕在頁麵加載時是否應該獲得焦點。
用法
以下是語法 -
設置按鈕自動對焦屬性 -
buttonObject.autofocus = true|false
在這裏, true|false 指定給定的輸入按鈕是否應該在頁麵加載時獲得焦點。
- True − 輸入按鈕獲得焦點
- False- 輸入按鈕沒有獲得焦點。
示例
讓我們看一個 HTML DOM 按鈕自動對焦屬性的例子 -
<!DOCTYPE html>
<html>
<body>
<button type="button" id="MyButton" autofocus>BUTTON</button>
<p>Click the below button to know if the input button above automatically gets the focus on page load or not</p>
<button onclick="buttonFocus()">CLICK IT</button>
<p id="Sample"></p>
<script>
function buttonFocus() {
var x = document.getElementById("MyButton").autofocus;
if(x==true)
document.getElementById("Sample").innerHTML="The input button does get focus on page load";
else
document.getElementById("Sample").innerHTML="The input button does not get focus on
page load";
}
</script>
</body>
</html>輸出
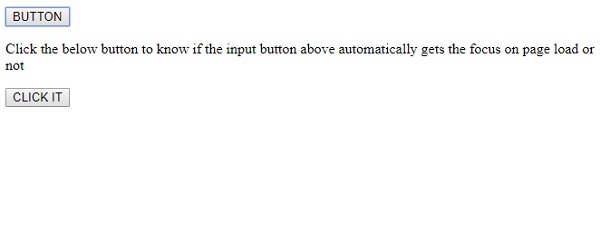
這將產生以下輸出 -

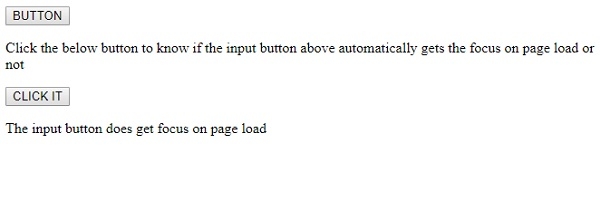
單擊“單擊它”按鈕 -

在上麵的例子中 -
我們有一個按鈕,id “MyButton” 並啟用了自動對焦屬性 -
<button type="button" id="MyButton" autofocus>BUTTON</button>
然後我們有一個 CLICK IT 按鈕來執行 buttonFocus() 函數 -
<button onclick="buttonFocus()">CLICK IT</button>
buttonFocus() 函數使用 getElementById() 方法獲取按鈕元素並獲取其自動對焦值,該值是布爾值並將其分配給變量 x。使用條件語句,我們檢查自動對焦值是否為真和假,並相應地在與 id “Sample” 關聯的 <p> 元素中顯示合適的文本。
function buttonFocus() {
var x = document.getElementById("MyButton").autofocus;
if(x==true)
document.getElementById("Sample").innerHTML="The input button does get focus on page load";
else
document.getElementById("Sample").innerHTML="The input button does not get focus on page load";
}
相關用法
- HTML DOM Button type屬性用法及代碼示例
- HTML DOM Button disabled屬性用法及代碼示例
- HTML DOM Button name屬性用法及代碼示例
- HTML DOM Button value屬性用法及代碼示例
- HTML DOM Button用法及代碼示例
- HTML DOM Base href屬性用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Base target屬性用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM Base用法及代碼示例
- HTML DOM Body用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo dir屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM IFrame用法及代碼示例
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Pre用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Button autofocus Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
