HTML DOM Bdo dir 属性与 HTML <bdo> 元素相关联。这里,bdo 代表 Bi-Directional 覆盖。 <bdo> 标签用于覆盖当前文本方向,默认情况下是从左到右。 bdo dir 属性设置或返回 <bdo> 元素的 dir 属性值。 dir 属性对于 <bdo> 元素是必需的。它指定文本流的方向。
用法
以下是语法 -
设置 dir 属性 -
bdoObject.dir = "ltr|rtl"
这里,ltr 是从左到右的文本方向,而 rtl 是从右到左的文本方向。
返回 dir 属性 -
bdoObject.dir
示例
让我们看一个 HTML DOM bdo dir 属性的例子 -
<!DOCTYPE html>
<html>
<body>
<h3><bdo id="myBdo" dir="rtl">RIGHT-TO-LEFT</bdo></h3>
<p>Click the below button to get text direction of the above text</p>
<button onclick="getDirection()">GET DIRECTION</button>
<button onclick="setDirection()">SET DIRECTION</button>
<p id="Sample"></p>
<script>
function getDirection() {
var x = document.getElementById("myBdo").dir;
document.getElementById("Sample").innerHTML ="The text direction is from " + x;
}
function setDirection(){
document.getElementById("myBdo").dir="ltr";
}
</script>
</body>
</html>输出
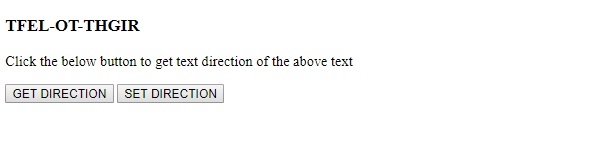
这将产生以下输出 -

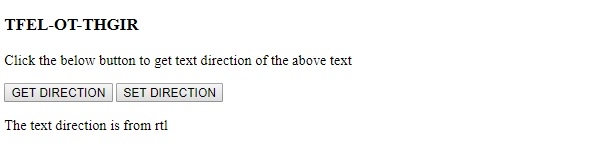
点击获取方向 -

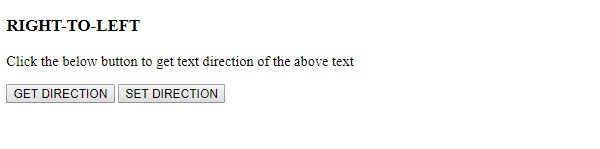
单击设置方向 -

在上面的例子中 -
我们首先创建了一个里面的元素<h3> 元素的 dir 属性值设置为 “rtl” -
<h3><bdo id="myBdo" dir="rtl">RIGHT-TO-LEFT</bdo></h3>
然后我们创建了两个按钮 GET DIRECTION 和 SET DIRECTION 来分别执行 getDirection() 和 setDirection() 函数 -
<button onclick="getDirection()">GET DIRECTION</button> <button onclick="setDirection()">SET DIRECTION</button>
getDirection() 函数获取与 id “myBdo” 关联的元素,在我们的例子中是 <bdo> 元素。从然后将元素分配给变量 x。然后该值显示在与 id “Sample” 关联的段落中 -
function getDirection() {
var x = document.getElementById("myBdo").dir;
document.getElementById("Sample").innerHTML ="The text direction is from " + x;
}setDirection() 函数通过 id “mybdo” 获取元素并将其 dir 属性值设置为 “ltr”,即从左到右。它也是默认的文本方向 -
function setDirection(){
document.getElementById("myBdo").dir="ltr";
}
相关用法
- HTML DOM Bdo用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Button type属性用法及代码示例
- HTML DOM Button disabled属性用法及代码示例
- HTML DOM Button用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Base target属性用法及代码示例
- HTML DOM Button name属性用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM Base用法及代码示例
- HTML DOM Body用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Button value属性用法及代码示例
- HTML DOM Button autofocus属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Pre用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Bdo dir Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
