HTML DOM insertBefore() 方法在已经存在的子节点之前插入一个新节点。
用法
以下是语法 -
使用 positionString 和 text 参数调用 insertBefore()
node.insertBefore(newNode, existingNode)
这里,parameters可以是以下 -
参数
| 参数 | 描述 |
|---|---|
| newNode | 它是新创建的子节点,要附加在开头 |
| existingNode | 它是已经存在的节点 |
示例
让我们看一个例子InsertBefore()方法 -
<!DOCTYPE html>
<html>
<head>
<title>insertBefore()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
ol {
width:30%;
margin:0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>insertBefore( )</legend>
<h1>How to make tea</h1>
<h3>Steps:</h3>
<ol id="stepList">
<li>Add Tea Bag</li>
<li>Add Sugar</li>
<li>Add Milk</li>
</ol>
<input type="button" onclick="addStep()" value="Add">
</fieldset>
</form>
<script>
function addStep() {
var newIngredient = document.createElement("LI");
var textnode = document.createTextNode("Boil Water");
newIngredient.appendChild(textnode);
var stepList = document.getElementById("stepList");
stepList.insertBefore(newIngredient, stepList.childNodes[0]);
}
</script>
</body>
</html>输出
这将产生以下输出 -
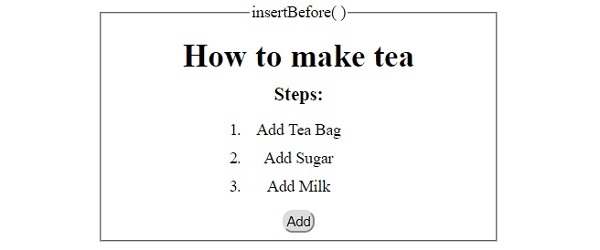
点击前‘Add’按钮 -

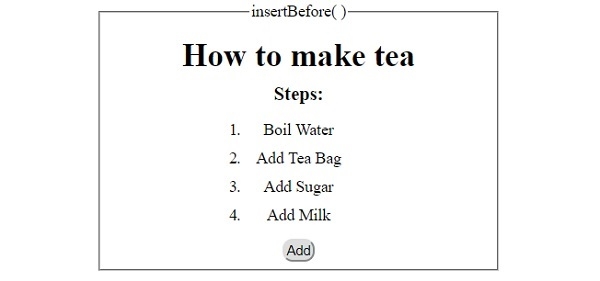
点击后‘Add’按钮 -

相关用法
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM ins cite属性用法及代码示例
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM insertBefore() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
