HTML DOM ins cite 属性返回文档的 URL,该 URL 解释插入文本的原因。
用法
以下是语法 -
返回字符串值
insObject.cite
示例
让我们看一个例子ins cite属性 -
<!DOCTYPE html>
<html>
<head>
<title>ins cite</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>ins-cite</legend>
<h1>Fact:</h1>
<p>Water cannot persist on moon's surface.<ins id="newInfo" cite="https://www.example.com/water-ice-moon-surface-confirmed.html">Water ice found on moon in 2018.</ins>
</p>
<input type="button" onclick="showURL()" value="Show Evidence">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var insCite = document.getElementById("newInfo");
function showURL() {
divDisplay.textContent = 'Evidence at:'+insCite.cite;
}
</script>
</body>
</html>输出
这将产生以下输出 -
点击前‘Show Evidence’按钮 -

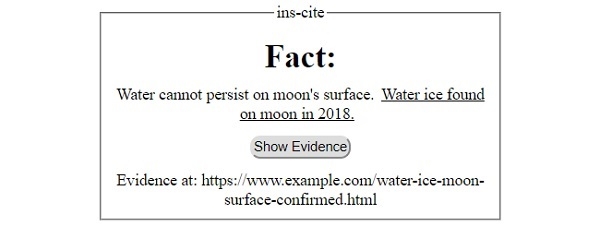
点击后‘Show Evidence’按钮 -

相关用法
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM ins cite Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
