如果指定的节点相等或不相等,HTML DOM isEqualNode() 方法将返回一个布尔值 (true/false)。
用法
以下是语法 -
调用 isEqualNode()
firstNode.isEqualNode(secondNode)
NOTE-‘firstNode’和‘secondNode’仅当它们具有相同的类型、属性和属性值时才相等。所有子节点(如果有)也应该相同。
示例
让我们看一个例子isEqualNode()方法 -
<!DOCTYPE html>
<html>
<head>
<title>isEqualNode()</title>
<style>
body{
width:90%;
margin:0 auto;
}
button{
border-radius:10px;
display:block;
margin:0 auto;
}
#authorJohn, #authorMaya{
border:1px solid black;
border-radius:10px;
}
#showContent{
text-align:center;
}
</style>
</head>
<body>
<div id="authorJohn">
<h2>
Lorem ipsum dolor
</h2>
<h5>By - John</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<div>
<div id="authorMaya">
<h2>
Excepteur sint occaecat
</h2>
<h5>By - Maya</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<button onclick="checkPlagiarism()">Check Plagiarism</button>
<div id="showContent"></div>
<script>
function checkPlagiarism(){
var articleOne = document.getElementsByClassName("content")[0];
var articleTwo = document.getElementsByClassName("content")[1];
var divDisplay = document.getElementById("showContent");
if(articleOne.isEqualNode(articleTwo))
divDisplay.textContent = 'Content is copied!'
else
divDisplay.textContent = 'Content is not copied!'
}
</script>
</body>
</html>输出
这将产生以下输出 -
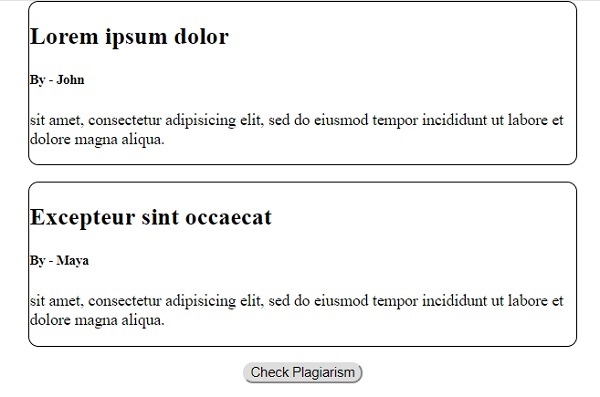
点击前‘Check Plagiarism’按钮 -

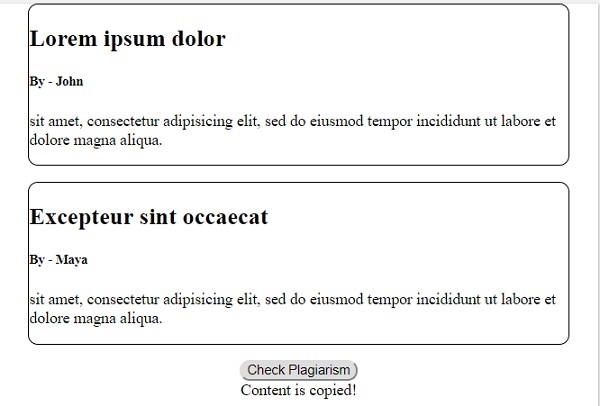
点击后‘Check Plagiarism’按钮 -

相关用法
- HTML DOM isSameNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM iFrame用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM indexedDB deleteDatabase()用法及代码示例
- HTML DOM indexedDB databases()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM indexedDB cmp()用法及代码示例
- HTML DOM ins cite属性用法及代码示例
- HTML DOM ins dateTime属性用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM indexedDB open()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM isEqualNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
