mask-position属性使用百分比或关键字值在蒙版定位区域内设置蒙版图像。始终有两个值mask-position(水平偏移和垂直偏移)。如果仅指定一个值,则假定另一个为50%或居中。
用法:
mask-position:Keyword values /* Or */ mask-position:position values /* Or */ mask-position:Multiple values /* Or */ mask-position:Global values
属性值:此属性接受上面提到并在下面描述的值:
- Keyword values:此属性值是指使用诸如上,下,左,右,中心等单位定义的值。
- Position values:此属性值是指以x%y%之类的单位定义的值,其中x和y是一些整数。
- 多个值:此属性值是指用右上角,2rem,2rem,中心等单位定义的值。
- Global values:此属性值是指使用诸如继承,初始,未设置等单位定义的值。
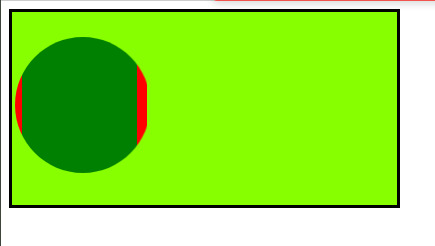
范例1:下面的示例使用position-values说明mask-position属性
<!DOCTYPE html>
<html>
<head>
<style>
.Container{
border:3px solid black;
background-color:rgb(136, 255, 0);
width:30%;
height:30vh;
}
.geeks{
width:30%;
height:200px;
background:green;
border:10px solid red;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:no-repeat;
mask-position:0.2rem 30%;
}
</style>
</head>
<body>
<div class="Container">
<div class="geeks"></div>
</div>
</body>
</html>输出:

范例2:下面的示例使用keyword-values说明mask-position属性
<!DOCTYPE html>
<html>
<head>
<style>
.Container{
border:3px solid black;
background-color:rgb(136, 255, 0);
width:30%;
height:30vh;
}
.geeks{
width:30%;
height:200px;
background:green;
border:10px solid red;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:no-repeat;
mask-position:top;
}
</style>
</head>
<body>
<div class="Container">
<div class="geeks"></div>
</div>
</body>
</html>输出:

支持的浏览器:
- chrome 合金。
- 苹果浏览器。
- 边。
- 火狐浏览器。
- Opera 。
- Internet Explorer(不支持)。
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS mask-position property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
