mask-position屬性使用百分比或關鍵字值在蒙版定位區域內設置蒙版圖像。始終有兩個值mask-position(水平偏移和垂直偏移)。如果僅指定一個值,則假定另一個為50%或居中。
用法:
mask-position:Keyword values /* Or */ mask-position:position values /* Or */ mask-position:Multiple values /* Or */ mask-position:Global values
屬性值:此屬性接受上麵提到並在下麵描述的值:
- Keyword values:此屬性值是指使用諸如上,下,左,右,中心等單位定義的值。
- Position values:此屬性值是指以x%y%之類的單位定義的值,其中x和y是一些整數。
- 多個值:此屬性值是指用右上角,2rem,2rem,中心等單位定義的值。
- Global values:此屬性值是指使用諸如繼承,初始,未設置等單位定義的值。
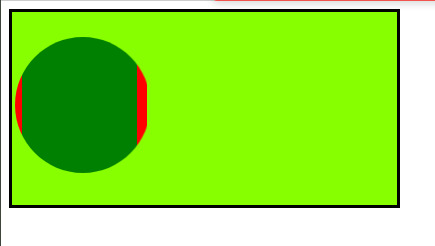
範例1:下麵的示例使用position-values說明mask-position屬性
<!DOCTYPE html>
<html>
<head>
<style>
.Container{
border:3px solid black;
background-color:rgb(136, 255, 0);
width:30%;
height:30vh;
}
.geeks{
width:30%;
height:200px;
background:green;
border:10px solid red;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:no-repeat;
mask-position:0.2rem 30%;
}
</style>
</head>
<body>
<div class="Container">
<div class="geeks"></div>
</div>
</body>
</html>輸出:

範例2:下麵的示例使用keyword-values說明mask-position屬性
<!DOCTYPE html>
<html>
<head>
<style>
.Container{
border:3px solid black;
background-color:rgb(136, 255, 0);
width:30%;
height:30vh;
}
.geeks{
width:30%;
height:200px;
background:green;
border:10px solid red;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:no-repeat;
mask-position:top;
}
</style>
</head>
<body>
<div class="Container">
<div class="geeks"></div>
</div>
</body>
</html>輸出:

支持的瀏覽器:
- chrome 合金。
- 蘋果瀏覽器。
- 邊。
- 火狐瀏覽器。
- Opera 。
- Internet Explorer(不支持)。
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 CSS mask-position property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
