mask-origin属性设置蒙版图像相对于盒子模型的不同组件的位置。
用法:
mask-origin:Keyword values /* Or */ mask-origin:Multiple values /* Or */ mask-origin:Non-standard keyword values /* Or */ mask-origin:Global values
属性值:此属性接受上面提到并在下面描述的值:
- Keyword values:此属性值指的是用content-box,padding-box,margin-box,border-box,fill-box,stroke-box,view-box等单位定义的值。
- 非标准关键字值:此属性值是指以填充,边框,内容等单位定义的值。
- Multiple values:此属性值指的是用padding-box,fill-box,view-box,border-box等单位定义的值。
- Global values:此属性值是指用诸如继承,未设置,初始等单位定义的值
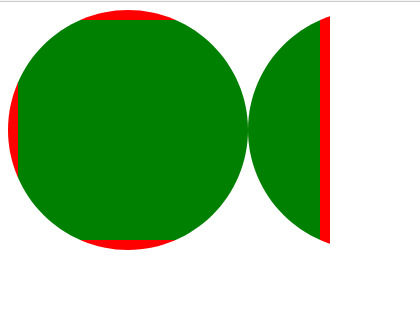
范例1:下面的示例说明了使用border-box的mask-origin属性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
border:10px solid red;
padding:10px;
color:white;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:repeat;
mask-origin:border-box;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>输出:

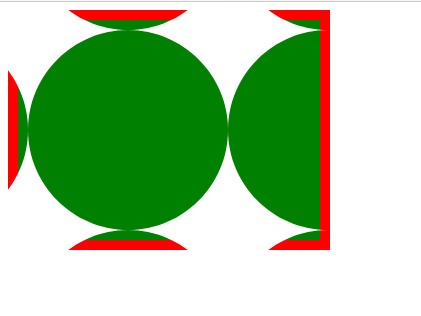
范例2:下面的示例说明了使用content-box的mask-origin属性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
border:10px solid red;
padding:10px;
color:white;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:repeat;
mask-origin:content-box;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>输出:

支持的浏览器:
- Chrome
- Firefox
- Safari
- Edge
- Opera
- Internet Explorer(不支持)。
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS mask-origin property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
