mask-origin屬性設置蒙版圖像相對於盒子模型的不同組件的位置。
用法:
mask-origin:Keyword values /* Or */ mask-origin:Multiple values /* Or */ mask-origin:Non-standard keyword values /* Or */ mask-origin:Global values
屬性值:此屬性接受上麵提到並在下麵描述的值:
- Keyword values:此屬性值指的是用content-box,padding-box,margin-box,border-box,fill-box,stroke-box,view-box等單位定義的值。
- 非標準關鍵字值:此屬性值是指以填充,邊框,內容等單位定義的值。
- Multiple values:此屬性值指的是用padding-box,fill-box,view-box,border-box等單位定義的值。
- Global values:此屬性值是指用諸如繼承,未設置,初始等單位定義的值
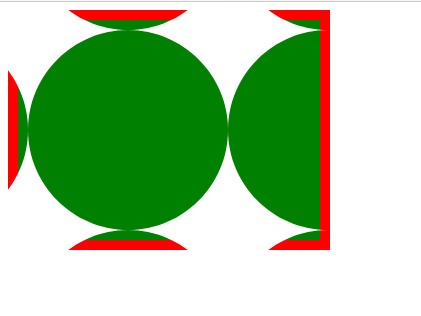
範例1:下麵的示例說明了使用border-box的mask-origin屬性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
border:10px solid red;
padding:10px;
color:white;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:repeat;
mask-origin:border-box;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>輸出:

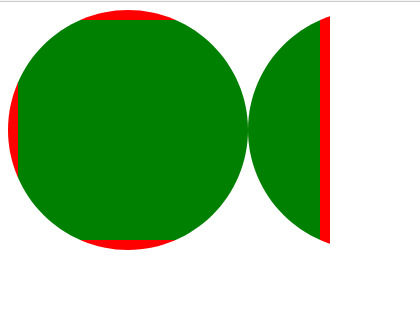
範例2:下麵的示例說明了使用content-box的mask-origin屬性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
border:10px solid red;
padding:10px;
color:white;
-webkit-mask-image:
url("image.svg");
-webkit-mask-repeat:repeat;
mask-origin:content-box;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>輸出:

支持的瀏覽器:
- Chrome
- Firefox
- Safari
- Edge
- Opera
- Internet Explorer(不支持)。
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 CSS mask-origin property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
