mask-composite属性定义了多个组合操作以组合multi-mask层。在所有层中,第一个URL层位于最顶层,最后一个URL层位于底层。
用法:
mask-composite:Keyword values /* Or */ mask-composite:Global values
属性值:此属性接受上面提到并在下面描述的值:
- Keyword values:此属性值是指以加,减,相交,排除等单位定义的值。
- Global values:此属性值是指用诸如继承,初始,未设置等单位定义的值
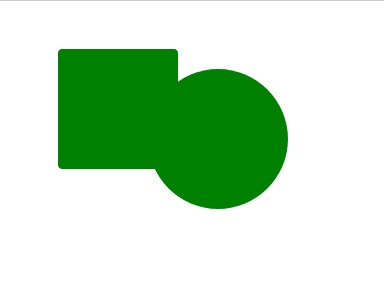
范例1:下面的示例使用add来说明mask-composite属性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
-webkit-mask-image:
url("image.svg"),
url("image2.svg");
-webkit-mask-size:140px, 120px;
-webkit-mask-position:140px 60px, 50px;
-webkit-mask-repeat:no-repeat;
mask-composite:add;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>输出:

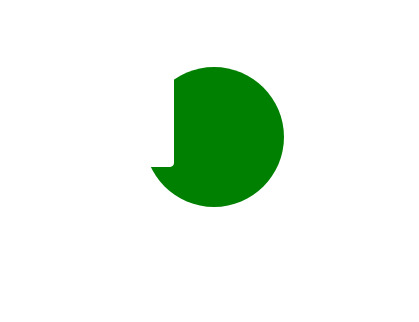
范例2:下面的示例使用减法说明mask-composite属性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
-webkit-mask-image:
url("image.svg"),
url("image2.svg");
-webkit-mask-size:140px, 120px;
-webkit-mask-position:140px 60px, 50px;
-webkit-mask-repeat:no-repeat;
mask-composite:subtract;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>输出:

支持的浏览器:
- Firefox
- Chrome(不支持)
- Opera(不支持)
- Safari(不支持)
- 边(不支持)
- Internet Explorer(不支持)
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS mask-composite property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
