mask-composite屬性定義了多個組合操作以組合multi-mask層。在所有層中,第一個URL層位於最頂層,最後一個URL層位於底層。
用法:
mask-composite:Keyword values /* Or */ mask-composite:Global values
屬性值:此屬性接受上麵提到並在下麵描述的值:
- Keyword values:此屬性值是指以加,減,相交,排除等單位定義的值。
- Global values:此屬性值是指用諸如繼承,初始,未設置等單位定義的值
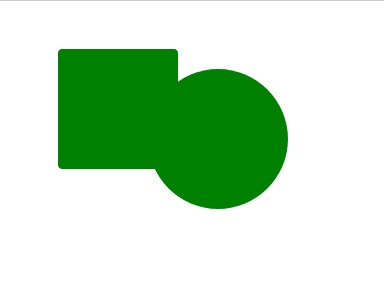
範例1:下麵的示例使用add來說明mask-composite屬性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
-webkit-mask-image:
url("image.svg"),
url("image2.svg");
-webkit-mask-size:140px, 120px;
-webkit-mask-position:140px 60px, 50px;
-webkit-mask-repeat:no-repeat;
mask-composite:add;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>輸出:

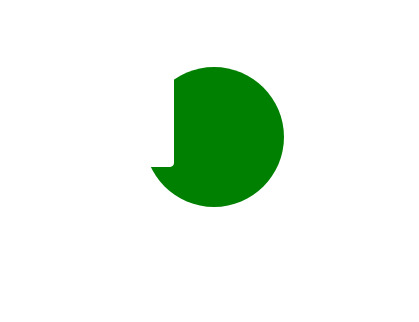
範例2:下麵的示例使用減法說明mask-composite屬性:
<!DOCTYPE html>
<html>
<head>
<style>
.geeks{
width:22%;
height:200px;
background:green;
-webkit-mask-image:
url("image.svg"),
url("image2.svg");
-webkit-mask-size:140px, 120px;
-webkit-mask-position:140px 60px, 50px;
-webkit-mask-repeat:no-repeat;
mask-composite:subtract;
}
</style>
</head>
<body>
<div class="geeks"></div>
</body>
</html>輸出:

支持的瀏覽器:
- Firefox
- Chrome(不支持)
- Opera(不支持)
- Safari(不支持)
- 邊(不支持)
- Internet Explorer(不支持)
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 CSS mask-composite property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
