justify-self属性用于在CSS网格中指定内容位置与相应轴的对齐方式。
用法:
justify-self:stretch | normal | auto | baseline | start | end | center | flex-start | flex-end | self-start | self-end | left | right | safe | unsafe
属性值:
- stretch:它是此属性的默认值,它使内容填充到单元格的整个宽度。
- normal:这是微不足道的属性,即在块级布局和替换的absolutely-positioned框中充当开始,在其他绝对定位的框,表和flex布局中处于拉伸状态,在网格布局中被视为拉伸,除非在少数情况下,例如框以高宽比作为起始值。
- auto:它是位于父元素中的justify-items属性使用的值,或默认为正常值。它是默认值。
- baseline:它使当前框的第一个或最后一个基线集的对齐基线与baseline-sharing组中所有框的共享的第一个或最后一个基线集中的对应基线对齐。第一个基准的fall-back值是开始,最后一个基准的fall-back值是结束。
- start:它允许内容自行对齐到单元格的左侧。
- end:它使内容可以在单元格的右侧对齐。
- center:它允许内容使其自身与单元格的中心对齐。
- flex-start:与起始值相同。
- flex-end:与最终值相同。
- self-start:它将项目在项目的开头对齐到对齐容器的左侧。
- self-end:它将项目在项目末尾对齐到对齐容器的右侧。
- left:它使物品包与对齐容器的左侧齐平。如果属性的轴与内联轴不平行,则它与start相同。
- right:它使项目包装与对齐容器的右侧齐平。如果属性的轴与内联轴不平行,则其作用与末端相同。
- safe:如果项目溢出对齐容器,则使该项目对齐为起始值。
- unsafe:不管相对大小对齐容器和项目如何,它都会使项目按给定值对齐。
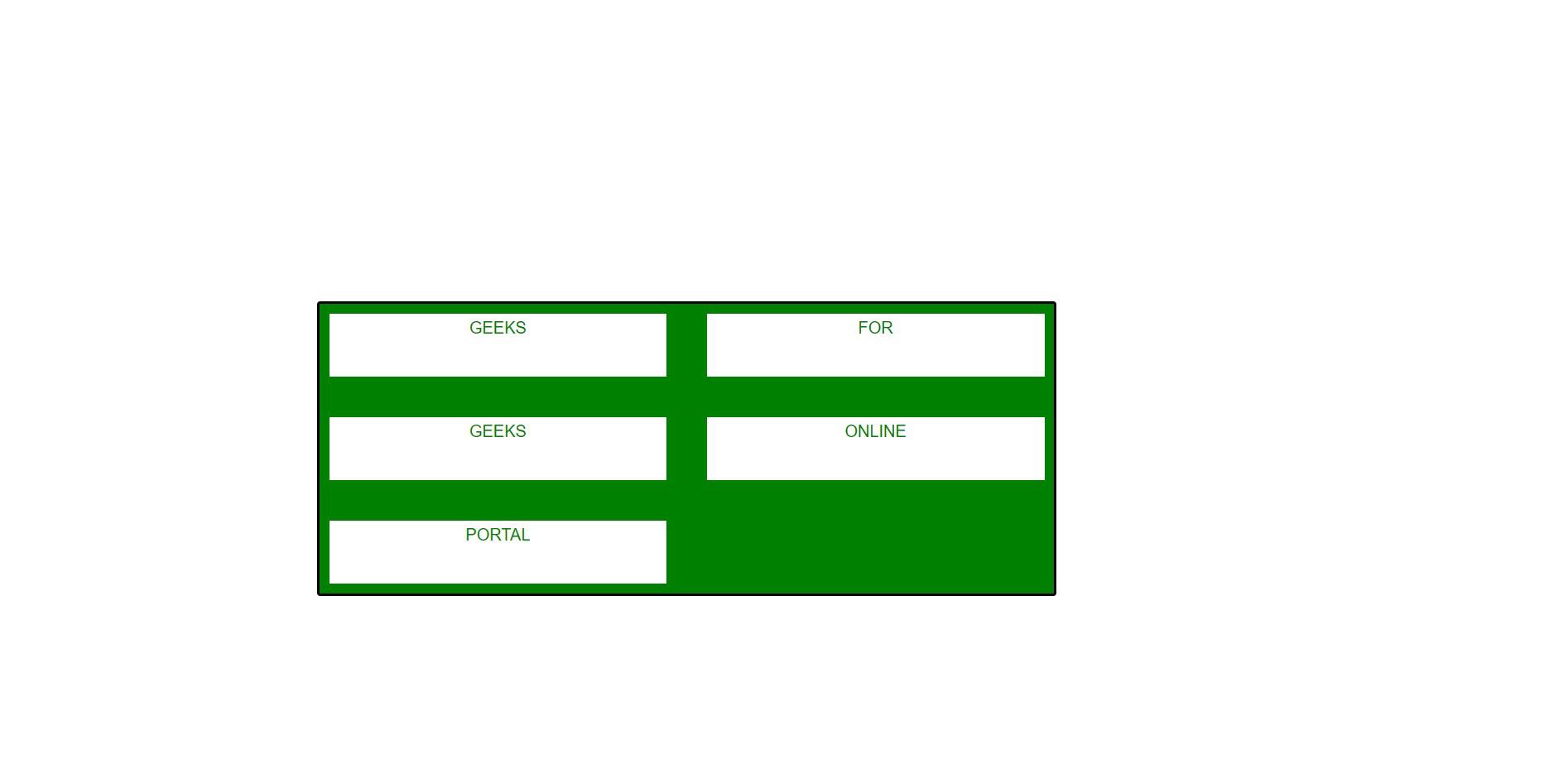
范例1:在此示例中,justify-self不用于对齐。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
article {
font-family:sans-serif;
background-color:green;
display:grid;
grid-template-columns:1fr 1fr;
grid-auto-rows:70px;
grid-gap:30px;
width:700px;
justify-items:stretch;
border:solid;
margin:20%;
}
article span {
background-color:white;
color:green;
margin:2px;
text-align:center;
border:solid;
}
article,
span {
padding:5px;
border-radius:3px;
border:solid;
}
</style>
</head>
<body>
<article class="container">
<span>GEEKS</span>
<span>FOR</span>
<span>GEEKS</span>
<span>ONLINE</span>
<span>PORTAL</span>
</article>
</body>
</html>输出:

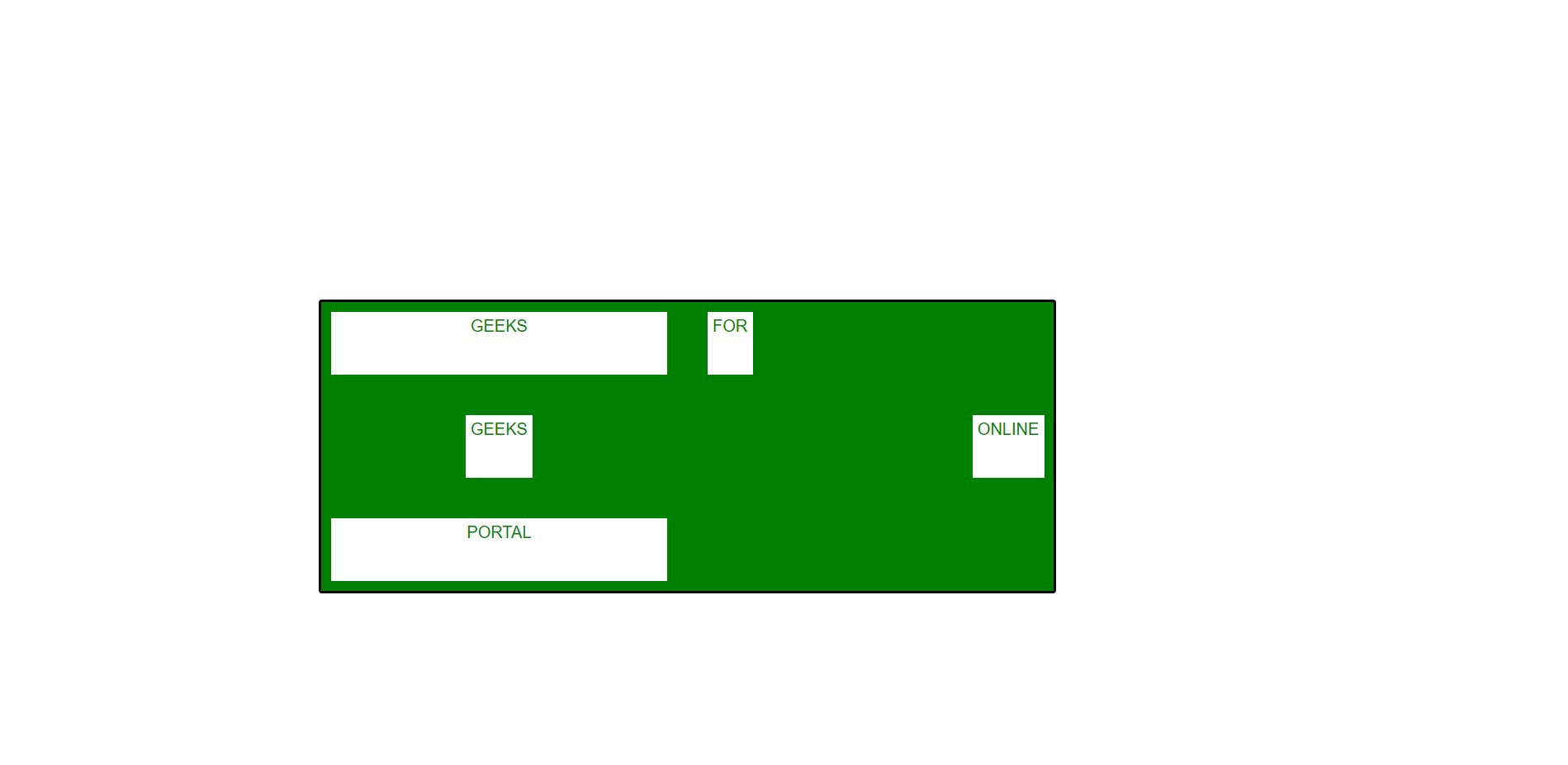
范例2:在此示例中,一些justify-self值用于对齐。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
article {
font-family:sans-serif;
background-color:green;
display:grid;
grid-template-columns:1fr 1fr;
grid-auto-rows:70px;
grid-gap:30px;
width:700px;
justify-items:stretch;
border:solid;
margin:20%;
}
span:nth-child(2) {
justify-self:start;
}
span:nth-child(3) {
justify-self:center;
}
span:nth-child(4) {
justify-self:end;
}
article span {
background-color:white;
color:green;
margin:2px;
text-align:center;
border:solid;
}
article,
span {
padding:5px;
border-radius:3px;
border:solid;
}
</style>
</head>
<body>
<article class="container">
<span>GEEKS</span>
<span>FOR</span>
<span>GEEKS</span>
<span>ONLINE</span>
<span>PORTAL</span>
</article>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自dikshapatro大神的英文原创作品 CSS justify-self Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
