justify-self屬性用於在CSS網格中指定內容位置與相應軸的對齊方式。
用法:
justify-self:stretch | normal | auto | baseline | start | end | center | flex-start | flex-end | self-start | self-end | left | right | safe | unsafe
屬性值:
- stretch:它是此屬性的默認值,它使內容填充到單元格的整個寬度。
- normal:這是微不足道的屬性,即在塊級布局和替換的absolutely-positioned框中充當開始,在其他絕對定位的框,表和flex布局中處於拉伸狀態,在網格布局中被視為拉伸,除非在少數情況下,例如框以高寬比作為起始值。
- auto:它是位於父元素中的justify-items屬性使用的值,或默認為正常值。它是默認值。
- baseline:它使當前框的第一個或最後一個基線集的對齊基線與baseline-sharing組中所有框的共享的第一個或最後一個基線集中的對應基線對齊。第一個基準的fall-back值是開始,最後一個基準的fall-back值是結束。
- start:它允許內容自行對齊到單元格的左側。
- end:它使內容可以在單元格的右側對齊。
- center:它允許內容使其自身與單元格的中心對齊。
- flex-start:與起始值相同。
- flex-end:與最終值相同。
- self-start:它將項目在項目的開頭對齊到對齊容器的左側。
- self-end:它將項目在項目末尾對齊到對齊容器的右側。
- left:它使物品包與對齊容器的左側齊平。如果屬性的軸與內聯軸不平行,則它與start相同。
- right:它使項目包裝與對齊容器的右側齊平。如果屬性的軸與內聯軸不平行,則其作用與末端相同。
- safe:如果項目溢出對齊容器,則使該項目對齊為起始值。
- unsafe:不管相對大小對齊容器和項目如何,它都會使項目按給定值對齊。
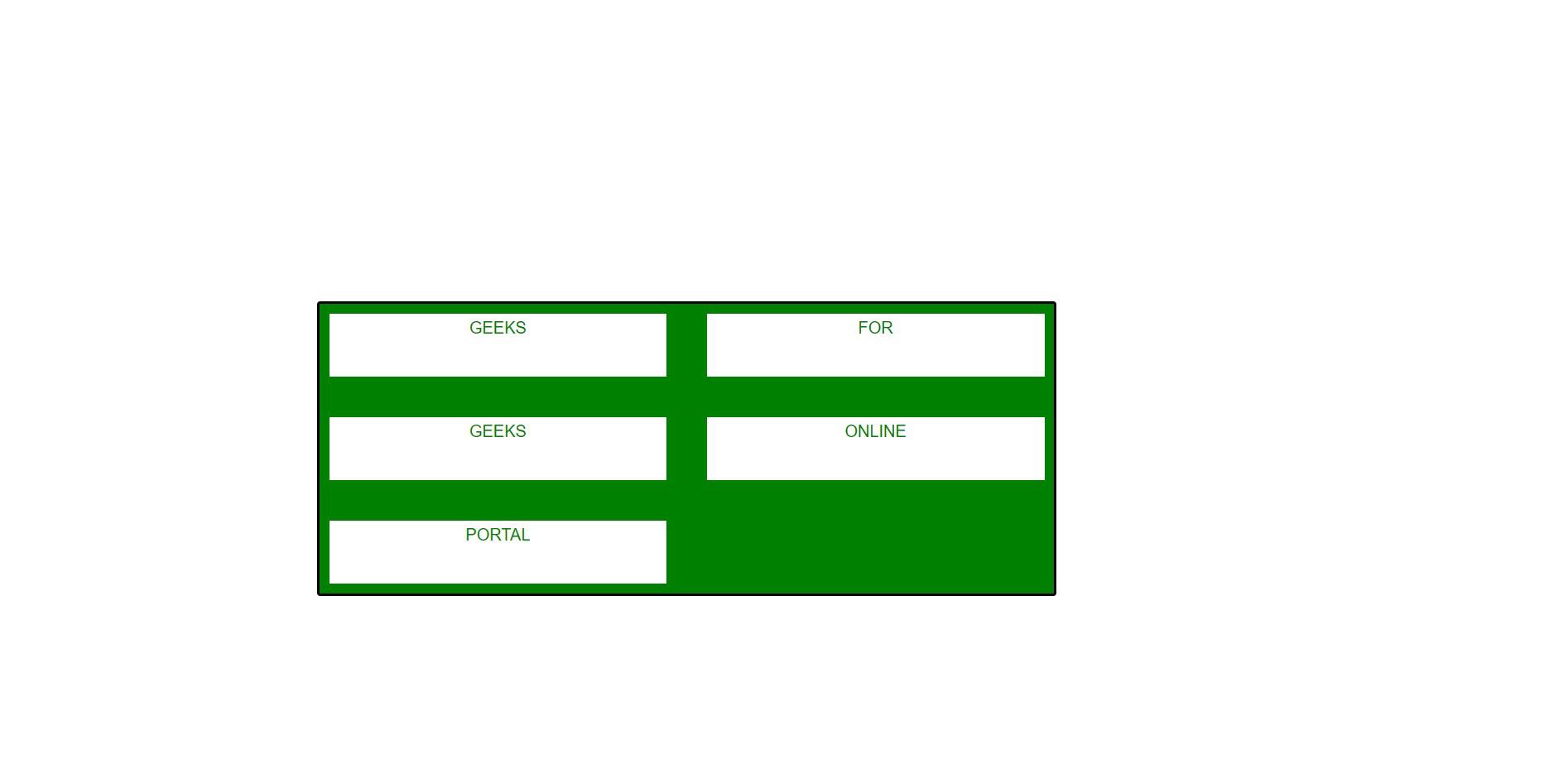
範例1:在此示例中,justify-self不用於對齊。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
article {
font-family:sans-serif;
background-color:green;
display:grid;
grid-template-columns:1fr 1fr;
grid-auto-rows:70px;
grid-gap:30px;
width:700px;
justify-items:stretch;
border:solid;
margin:20%;
}
article span {
background-color:white;
color:green;
margin:2px;
text-align:center;
border:solid;
}
article,
span {
padding:5px;
border-radius:3px;
border:solid;
}
</style>
</head>
<body>
<article class="container">
<span>GEEKS</span>
<span>FOR</span>
<span>GEEKS</span>
<span>ONLINE</span>
<span>PORTAL</span>
</article>
</body>
</html>輸出:

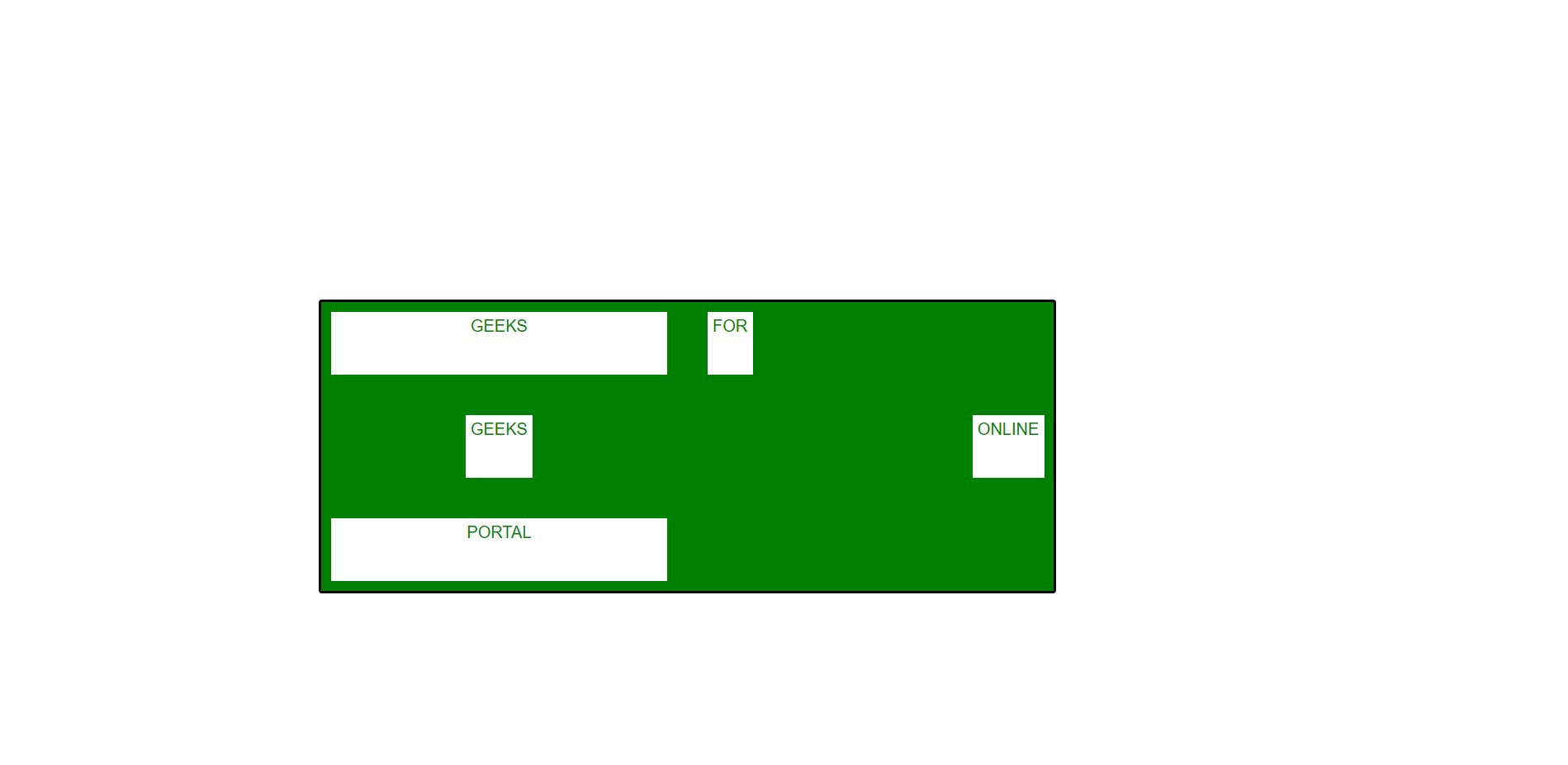
範例2:在此示例中,一些justify-self值用於對齊。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
article {
font-family:sans-serif;
background-color:green;
display:grid;
grid-template-columns:1fr 1fr;
grid-auto-rows:70px;
grid-gap:30px;
width:700px;
justify-items:stretch;
border:solid;
margin:20%;
}
span:nth-child(2) {
justify-self:start;
}
span:nth-child(3) {
justify-self:center;
}
span:nth-child(4) {
justify-self:end;
}
article span {
background-color:white;
color:green;
margin:2px;
text-align:center;
border:solid;
}
article,
span {
padding:5px;
border-radius:3px;
border:solid;
}
</style>
</head>
<body>
<article class="container">
<span>GEEKS</span>
<span>FOR</span>
<span>GEEKS</span>
<span>ONLINE</span>
<span>PORTAL</span>
</article>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自dikshapatro大神的英文原創作品 CSS justify-self Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
