CSS的font-variant-numeric属性用于控制备用字形的使用。这是根据单位或标记(例如数字或分数)完成的。
用法:
font-variant-numeric:value
属性值:
- normal:使用法线将删除font-variant-numeric属性的每种效果。
- ordinal:该值直接指示开放类型值,即ordn。该术语将特殊字形用作序号标记。
- slashed-zero:Slashed-zero使用带有斜线的零。该属性值在区分0和O时非常有用。
- lining-nums:Lining nums属性对应于开放类型值,即lnum。此关键字激活位于基线上的数字。
- oldstyle-nums:Oldstyle-nums属性对应于打开类型值,即onum。此关键字激活一组数字后代的图形集。
- proportional-nums:此属性会激活并非每个数字都大小相同的那些规范。其打开类型值为pnum。
- tabular-nums:Tabular-nums打开类型值为tnum。它激活那些数字集大小相同的数字集。
- diagonal-fractions:它的打开类型值为frac。这将激活那些使分子和分母变小并用斜杠分隔的图形。
- stacked-fractions:它的开放类型值为arac。这将激活将分子和分母制得较小,堆叠并由水平线分隔的那些图形。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link
href=
"https://fonts.googleapis.com/css2?family=Source+Sans+Pro:ital,
wght@0, 200;0, 400;1, 400&display=swap"
rel="stylesheet"
/>
<title>Document</title>
</head>
<style>
* {
font-family:"Source Sans Pro";
}
.value1 {
font-variant-numeric:normal;
}
.value2 {
font-variant-numeric:ordinal;
}
.value3 {
font-variant-numeric:slashed-zero;
}
.value4 {
font-variant-numeric:lining-nums;
}
.value5 {
font-variant-numeric:oldstyle-nums;
}
.value6 {
font-variant-numeric:tabular-nums;
}
.value7 {
font-variant-numeric:diagonal-fractions;
}
.value7 {
font-variant-numeric:stacked-fractions;
}
</style>
<body>
<p>
<span>Ordinal:</span>
<span class="value1">1st, 2nd, 3rd, 6th</span>
</p>
<p>
<span>Normal:</span>
<span class="value2">1st, 2nd, 3rd, 6th</span>
</p>
<p>
<span>Slashes-zero:</span>
<span class="value3">1st, 2nd, 3rd, 6th</span>
</p>
<p class="value4">
<span>lining-nums:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value5">
<span>Oldstyle-nums:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value6">
<span>Tabular-nums:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value7">
<span>diagonal-fraction:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value7">
<span>stacked-fraction:</span>
1st, 2nd, 3rd, 6th
</p>
</body>
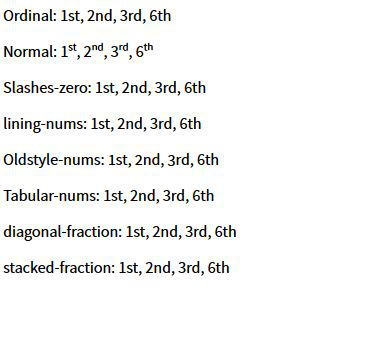
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- 火狐浏览器
- Opera
- Safari
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 CSS font-variant-numeric Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
