CSS的font-variant-numeric屬性用於控製備用字形的使用。這是根據單位或標記(例如數字或分數)完成的。
用法:
font-variant-numeric:value
屬性值:
- normal:使用法線將刪除font-variant-numeric屬性的每種效果。
- ordinal:該值直接指示開放類型值,即ordn。該術語將特殊字形用作序號標記。
- slashed-zero:Slashed-zero使用帶有斜線的零。該屬性值在區分0和O時非常有用。
- lining-nums:Lining nums屬性對應於開放類型值,即lnum。此關鍵字激活位於基線上的數字。
- oldstyle-nums:Oldstyle-nums屬性對應於打開類型值,即onum。此關鍵字激活一組數字後代的圖形集。
- proportional-nums:此屬性會激活並非每個數字都大小相同的那些規範。其打開類型值為pnum。
- tabular-nums:Tabular-nums打開類型值為tnum。它激活那些數字集大小相同的數字集。
- diagonal-fractions:它的打開類型值為frac。這將激活那些使分子和分母變小並用斜杠分隔的圖形。
- stacked-fractions:它的開放類型值為arac。這將激活將分子和分母製得較小,堆疊並由水平線分隔的那些圖形。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link
href=
"https://fonts.googleapis.com/css2?family=Source+Sans+Pro:ital,
wght@0, 200;0, 400;1, 400&display=swap"
rel="stylesheet"
/>
<title>Document</title>
</head>
<style>
* {
font-family:"Source Sans Pro";
}
.value1 {
font-variant-numeric:normal;
}
.value2 {
font-variant-numeric:ordinal;
}
.value3 {
font-variant-numeric:slashed-zero;
}
.value4 {
font-variant-numeric:lining-nums;
}
.value5 {
font-variant-numeric:oldstyle-nums;
}
.value6 {
font-variant-numeric:tabular-nums;
}
.value7 {
font-variant-numeric:diagonal-fractions;
}
.value7 {
font-variant-numeric:stacked-fractions;
}
</style>
<body>
<p>
<span>Ordinal:</span>
<span class="value1">1st, 2nd, 3rd, 6th</span>
</p>
<p>
<span>Normal:</span>
<span class="value2">1st, 2nd, 3rd, 6th</span>
</p>
<p>
<span>Slashes-zero:</span>
<span class="value3">1st, 2nd, 3rd, 6th</span>
</p>
<p class="value4">
<span>lining-nums:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value5">
<span>Oldstyle-nums:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value6">
<span>Tabular-nums:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value7">
<span>diagonal-fraction:</span>
1st, 2nd, 3rd, 6th
</p>
<p class="value7">
<span>stacked-fraction:</span>
1st, 2nd, 3rd, 6th
</p>
</body>
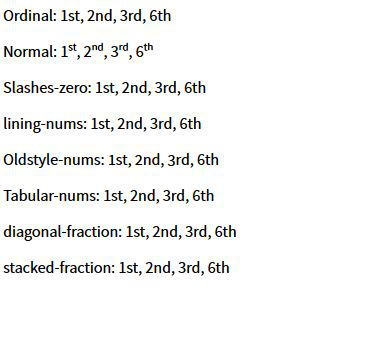
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- 火狐瀏覽器
- Opera
- Safari
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 CSS font-variant-numeric Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
