font-variant-caps属性在不移动基线的情况下垂直更改字符的位置,并将其显示为上标或下标。如果给定的字体具有一些大小不同的大写字母字形,则此属性选择最合适的字形。
用法:
font-variant-caps:keyword_values
或者
font-variant-caps:Global_values
属性值:此属性接受上面提到的和下面描述的两个值。
- keyword_values:此属性引用的keyword_values定义为普通,小写,all-small-caps,petite-caps,all-petite-caps,unicase,titling-caps等单位。
- Global_values:此属性引用全局值,例如初始,继承,未设置等。
用法:
font-variant-caps:small-caps | all-small-caps | normal | inherit | petite-caps | unicase | all-petite-caps | titling-caps | unset | initil
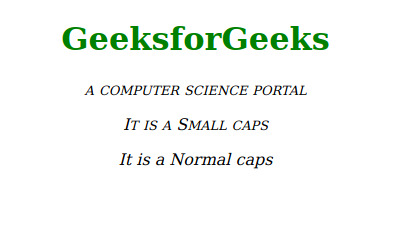
范例1:下面的代码说明了font-variant-caps属性与all-small-caps(小型大写字母)的正常用法。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.allSmallCaps {
font-variant-caps:all-small-caps;
font-style:italic;
}
.smallCaps {
font-variant-caps:small-caps;
font-style:italic;
}
.Normal {
font-variant-caps:normal;
font-style:italic;
}
</style>
</head>
<body>
<div class="Container" style="text-align:center;">
<h1 style="color:green; text-align:center;">
GeeksforGeeks</h1>
<p class="allSmallCaps">
a computer Science portal
</p>
<p class="smallCaps">It is a Small caps</p>
<p class="Normal">It is a Normal caps</p>
</div>
</body>
</html>输出:

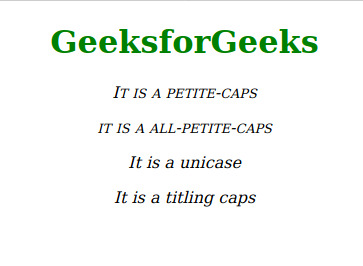
范例2:下面的代码说明了font-variant-caps属性与petite-caps,单写,all-petite-caps,titling-caps一起使用的代码。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.petite-caps {
font-variant-caps:petite-caps;
font-style:italic;
}
.all-petite-caps {
font-variant-caps:all-petite-caps;
font-style:italic;
}
.unicase {
font-variant-caps:unicase;
font-style:italic;
}
.titling-caps {
font-variant-caps:titling-caps;
font-style:italic;
}
</style>
</head>
<body>
<div class="Container" style="text-align:center;">
<h1 style="color:green; text-align:center;">
GeeksforGeeks</h1>
<p class="petite-caps">
It is a petite-caps
</p>
<p class="all-petite-caps">
It is a all-petite-caps
</p>
<p class="unicase">
It is a unicase
</p>
<p class="titling-caps">
It is a titling caps
</p>
</div>
</body>
</html>输出:

支持的浏览器:
- Chrome
- Firefox
- Edge
- Opera
- Safari(不支持)
- Internet Explorer(不支持)。
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS font-variant-caps Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
