font-variant-caps屬性在不移動基線的情況下垂直更改字符的位置,並將其顯示為上標或下標。如果給定的字體具有一些大小不同的大寫字母字形,則此屬性選擇最合適的字形。
用法:
font-variant-caps:keyword_values
或者
font-variant-caps:Global_values
屬性值:此屬性接受上麵提到的和下麵描述的兩個值。
- keyword_values:此屬性引用的keyword_values定義為普通,小寫,all-small-caps,petite-caps,all-petite-caps,unicase,titling-caps等單位。
- Global_values:此屬性引用全局值,例如初始,繼承,未設置等。
用法:
font-variant-caps:small-caps | all-small-caps | normal | inherit | petite-caps | unicase | all-petite-caps | titling-caps | unset | initil
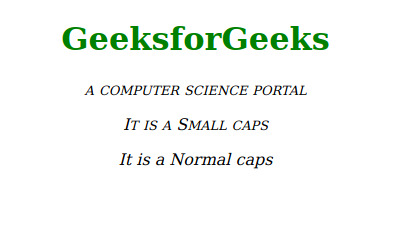
範例1:下麵的代碼說明了font-variant-caps屬性與all-small-caps(小型大寫字母)的正常用法。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.allSmallCaps {
font-variant-caps:all-small-caps;
font-style:italic;
}
.smallCaps {
font-variant-caps:small-caps;
font-style:italic;
}
.Normal {
font-variant-caps:normal;
font-style:italic;
}
</style>
</head>
<body>
<div class="Container" style="text-align:center;">
<h1 style="color:green; text-align:center;">
GeeksforGeeks</h1>
<p class="allSmallCaps">
a computer Science portal
</p>
<p class="smallCaps">It is a Small caps</p>
<p class="Normal">It is a Normal caps</p>
</div>
</body>
</html>輸出:

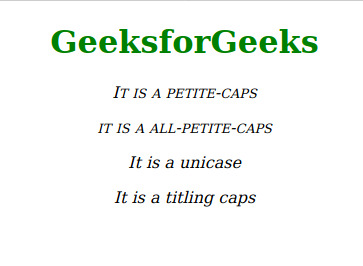
範例2:下麵的代碼說明了font-variant-caps屬性與petite-caps,單寫,all-petite-caps,titling-caps一起使用的代碼。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.petite-caps {
font-variant-caps:petite-caps;
font-style:italic;
}
.all-petite-caps {
font-variant-caps:all-petite-caps;
font-style:italic;
}
.unicase {
font-variant-caps:unicase;
font-style:italic;
}
.titling-caps {
font-variant-caps:titling-caps;
font-style:italic;
}
</style>
</head>
<body>
<div class="Container" style="text-align:center;">
<h1 style="color:green; text-align:center;">
GeeksforGeeks</h1>
<p class="petite-caps">
It is a petite-caps
</p>
<p class="all-petite-caps">
It is a all-petite-caps
</p>
<p class="unicase">
It is a unicase
</p>
<p class="titling-caps">
It is a titling caps
</p>
</div>
</body>
</html>輸出:

支持的瀏覽器:
- Chrome
- Firefox
- Edge
- Opera
- Safari(不支持)
- Internet Explorer(不支持)。
相關用法
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
- CSS empty-cells用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 CSS font-variant-caps Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
