prependTo() 方法是 jQuery 中的內置方法,用於在所選元素的開頭插入 HTML 元素或某些內容。
用法:
$(content).prepend(selector)
參數:該函數接受如上所述和如下所述的兩個參數:
- content:為必填參數,用於指定要插入的內容。
- selector:它是必需參數,用於指定要在內容前麵添加的元素。
返回值:此方法返回選定元素以及 prependTo 方法所做的特定更改。
下麵的示例說明了 jQuery 中的 prependTo() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>The prependTo Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("<span>Welcome to </span>").prependTo("p");
});
});
</script>
<style>
div {
width: 350px;
min-height: 180px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks!</p>
<!-- Click on this button to see the change -->
<button>Click Here!</button>
</div>
</body>
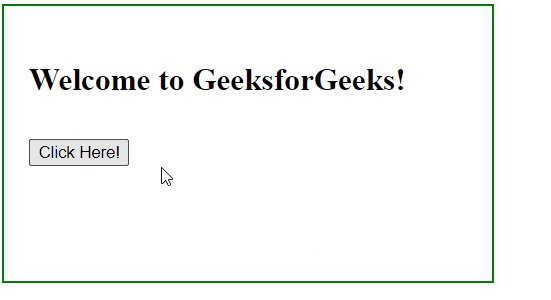
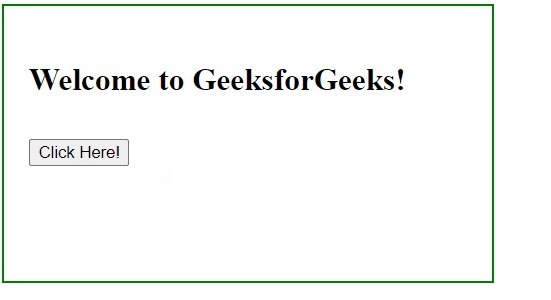
</html>輸出:

相關文章:
相關用法
- JQuery prependTo()用法及代碼示例
- JQuery prepend()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery prevUntil()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery post()用法及代碼示例
- JQuery parentsUntil()用法及代碼示例
- JQuery parseJSON()用法及代碼示例
- JQuery parseHTML()用法及代碼示例
- JQuery parseXML()用法及代碼示例
- JQuery pushStack()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery prependTo() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
