URL revokeObjectURL()方法釋放使用URL createObjectURL()創建的現有對象URL。當您完成使用對象URL並且不希望瀏覽器保留對該文件的引用時,將調用此方法。
用法:
URL.revokeObjectURL(objectURL);
參數:
- objectURL:要發布的DOMString對象URL。
返回值:此方法沒有返回值。
例:在此示例中,使用createObjectURL()方法創建一個objectURL,然後將其撤銷。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>URL.revokeObjectURL example</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input type="file">
<img>
<p class="p">The URL of this image is:</p>
</body>
<script>
var Element = document.querySelector('input');
var img = document.querySelector('img');
Element.addEventListener('change', function() {
var url = URL.createObjectURL(Element.files[0]);
img.src = url;
console.log(url);
URL.revokeObjectURL(url)
var d=document.querySelector(".p");
d.textContent+=url;
});
</script>
</html>輸出:
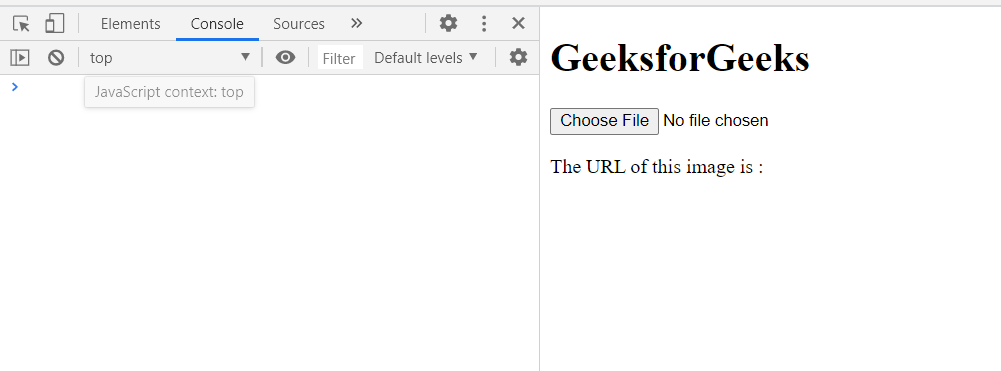
選擇圖像之前:

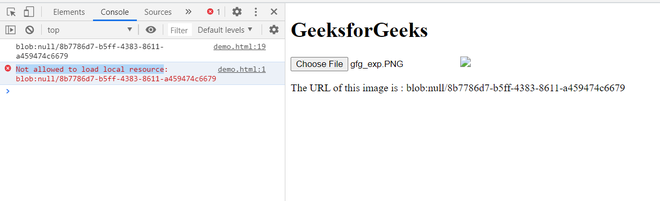
選擇圖像後:在控製台中,由於URL被吊銷,可以看到“不允許加載本地資源”的錯誤。

檢查對象URL還將得到“File not found”:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM revokeObjectURL() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
