URL revokeObjectURL()方法释放使用URL createObjectURL()创建的现有对象URL。当您完成使用对象URL并且不希望浏览器保留对该文件的引用时,将调用此方法。
用法:
URL.revokeObjectURL(objectURL);
参数:
- objectURL:要发布的DOMString对象URL。
返回值:此方法没有返回值。
例:在此示例中,使用createObjectURL()方法创建一个objectURL,然后将其撤销。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>URL.revokeObjectURL example</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input type="file">
<img>
<p class="p">The URL of this image is:</p>
</body>
<script>
var Element = document.querySelector('input');
var img = document.querySelector('img');
Element.addEventListener('change', function() {
var url = URL.createObjectURL(Element.files[0]);
img.src = url;
console.log(url);
URL.revokeObjectURL(url)
var d=document.querySelector(".p");
d.textContent+=url;
});
</script>
</html>输出:
选择图像之前:

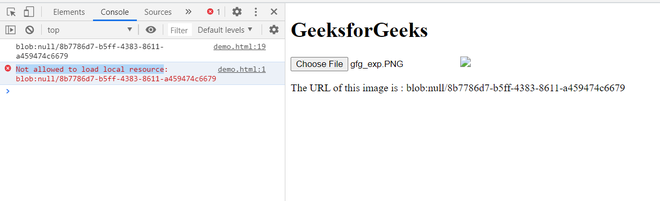
选择图像后:在控制台中,由于URL被吊销,可以看到“不允许加载本地资源”的错误。

检查对象URL还将得到“File not found”:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM revokeObjectURL() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
