getRangeAt()方法返回範圍對象,該對象包含來自所選文本的startOffset索引和endOffset索引。
用法:
range = selection.getRangeAt(index)
參數:
- index:文檔的rangeCount從零開始的索引。
返回值:
- 返回包含所選文本的startOffset和endOffset索引的Range對象。
例:
在此示例中,我們將選擇一些文本並將獲得所選文本的範圍。
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>select some text and click on
button to get the range of selection</p>
<button onclick="range()">Click</button>
</body>
<script>
function range(){
let ranges = [];
sel = window.getSelection();
for(let i = 0; i < sel.rangeCount; i++) {
ranges[i] = sel.getRangeAt(i);
console.log(ranges[i])
}
}
</script>
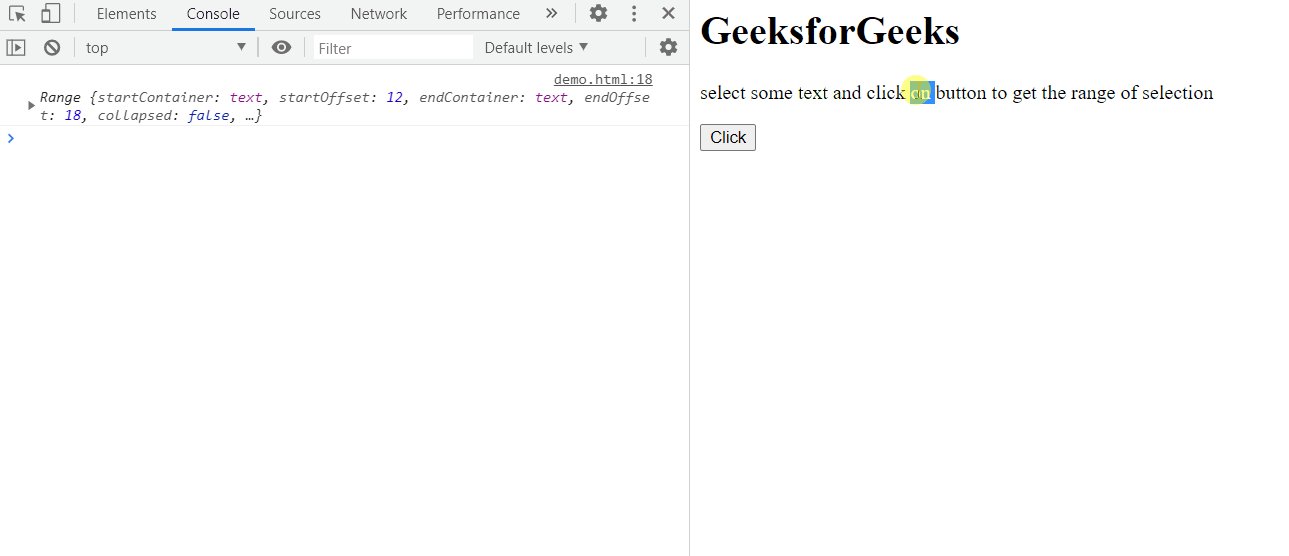
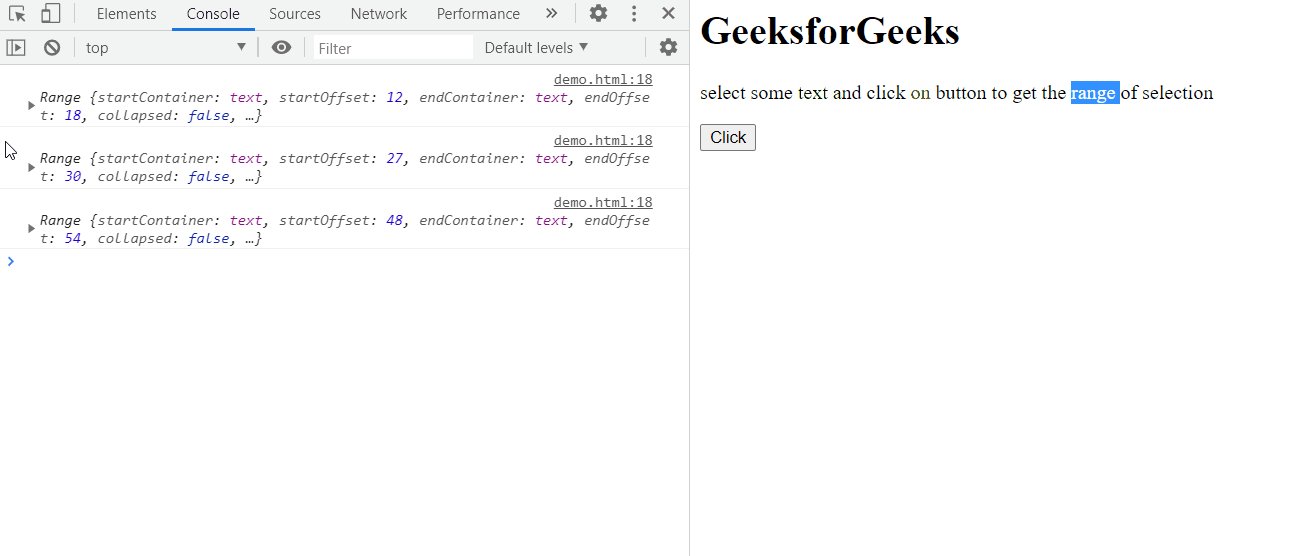
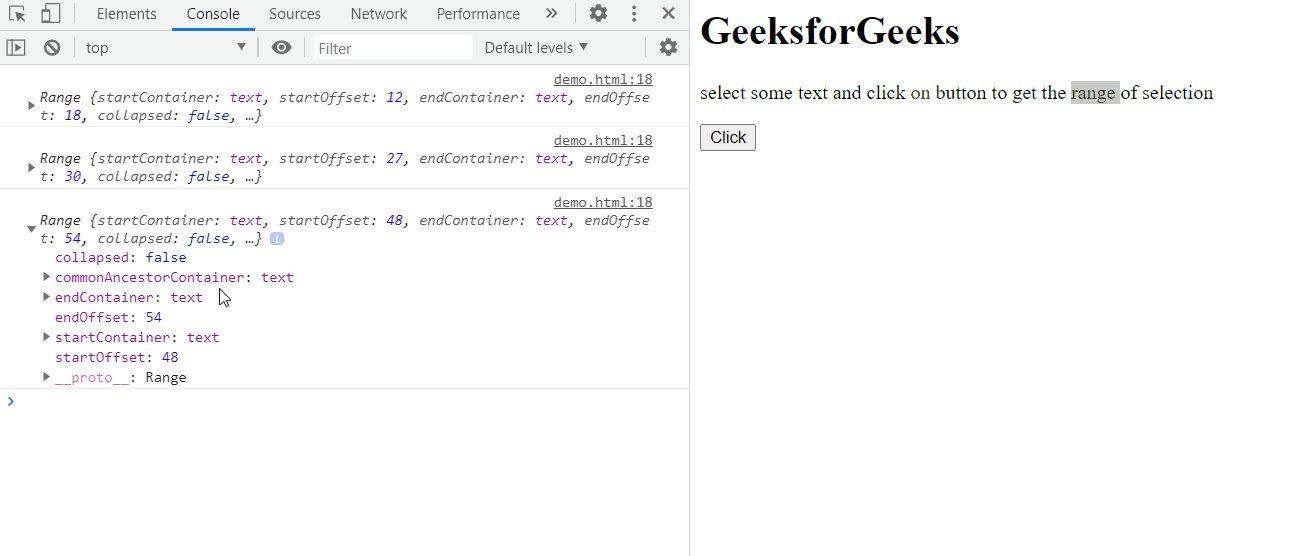
</html>輸出:
在控製台中,可以看到範圍對象:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
- Safari
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM getRangeAt() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
