getRangeAt()方法返回范围对象,该对象包含来自所选文本的startOffset索引和endOffset索引。
用法:
range = selection.getRangeAt(index)
参数:
- index:文档的rangeCount从零开始的索引。
返回值:
- 返回包含所选文本的startOffset和endOffset索引的Range对象。
例:
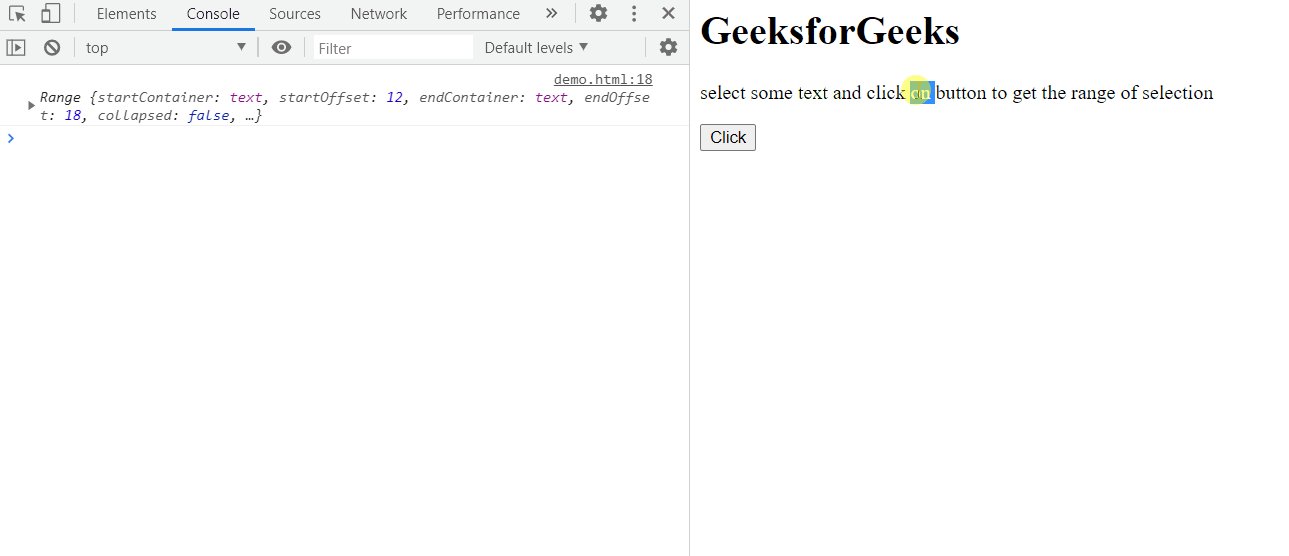
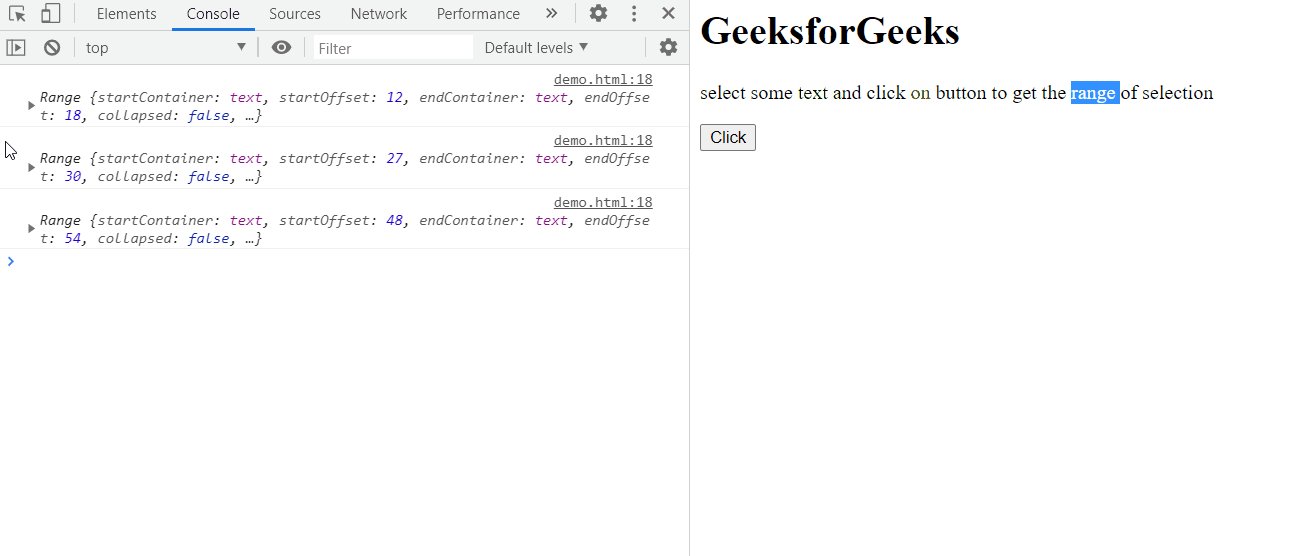
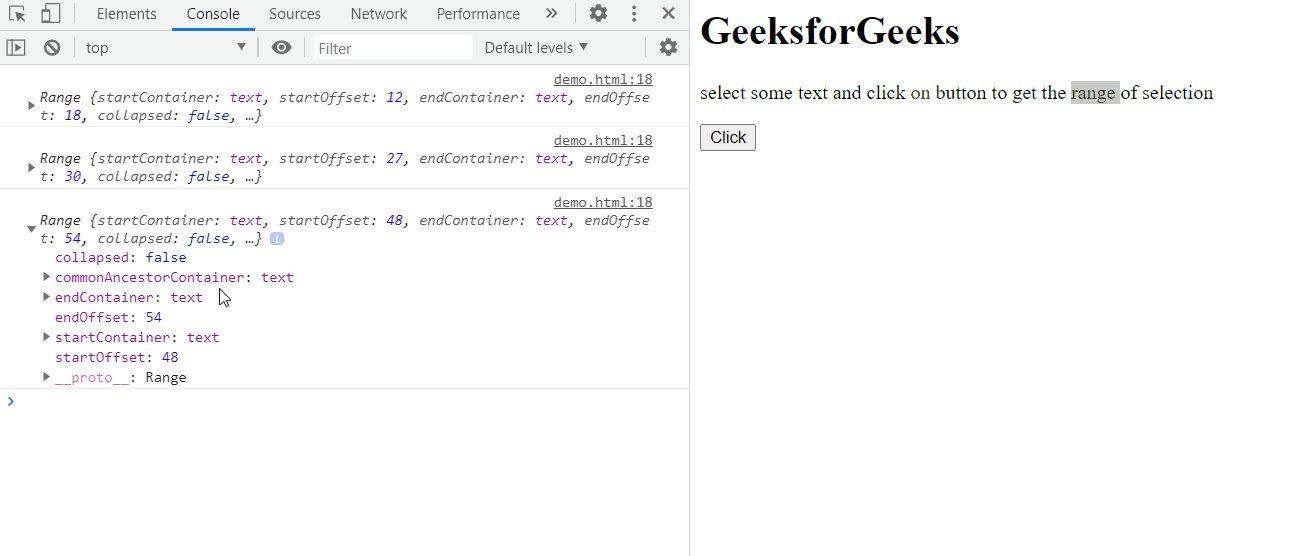
在此示例中,我们将选择一些文本并将获得所选文本的范围。
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>select some text and click on
button to get the range of selection</p>
<button onclick="range()">Click</button>
</body>
<script>
function range(){
let ranges = [];
sel = window.getSelection();
for(let i = 0; i < sel.rangeCount; i++) {
ranges[i] = sel.getRangeAt(i);
console.log(ranges[i])
}
}
</script>
</html>输出:
在控制台中,可以看到范围对象:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Opera
- Safari
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM getRangeAt() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
