createObjectURL()方法創建一個DOMString,該字符串包含一個URL,該URL表示該方法的參數中給定的對象。新對象URL表示指定的File對象或Blob對象。
注意:URL生命周期與創建它的文檔相關。
用法:
const url = URL.createObjectURL(object);
參數:
- object:要為其創建對象URL的文件,圖像或任何其他MediaSource對象。
返回值:包含該對象的對象URL的DOMString。
例:在此示例中,我們將使用此方法為圖像對象創建對象URL。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>URL.createObjectURL example</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input type="file">
<img>
<p class="p">The URL of this image is:</p>
</body>
<script>
var Element = document.querySelector('input');
var img = document.querySelector('img');
Element.addEventListener('change', function() {
var url = URL.createObjectURL(Element.files[0]);
img.src = url;
console.log(url);
var d=document.querySelector(".p");
d.textContent+=url;
});
</script>
</html>輸出:我們將從本地存儲中選擇一個圖像,然後將創建該對象的URL。
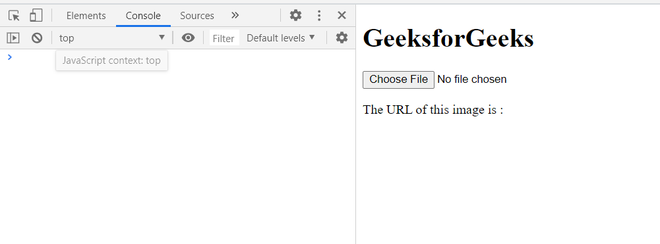
選擇圖像之前:

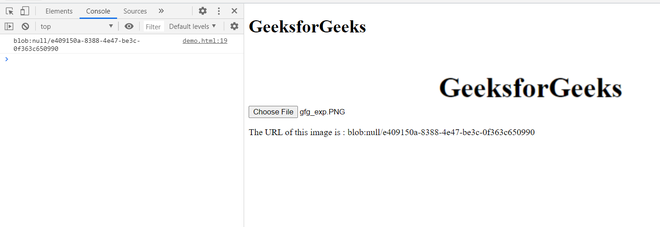
選擇圖像後:

檢查創建的網址 新標簽:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM createObjectURL() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
