createObjectURL()方法创建一个DOMString,该字符串包含一个URL,该URL表示该方法的参数中给定的对象。新对象URL表示指定的File对象或Blob对象。
注意:URL生命周期与创建它的文档相关。
用法:
const url = URL.createObjectURL(object);
参数:
- object:要为其创建对象URL的文件,图像或任何其他MediaSource对象。
返回值:包含该对象的对象URL的DOMString。
例:在此示例中,我们将使用此方法为图像对象创建对象URL。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>URL.createObjectURL example</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<input type="file">
<img>
<p class="p">The URL of this image is:</p>
</body>
<script>
var Element = document.querySelector('input');
var img = document.querySelector('img');
Element.addEventListener('change', function() {
var url = URL.createObjectURL(Element.files[0]);
img.src = url;
console.log(url);
var d=document.querySelector(".p");
d.textContent+=url;
});
</script>
</html>输出:我们将从本地存储中选择一个图像,然后将创建该对象的URL。
选择图像之前:

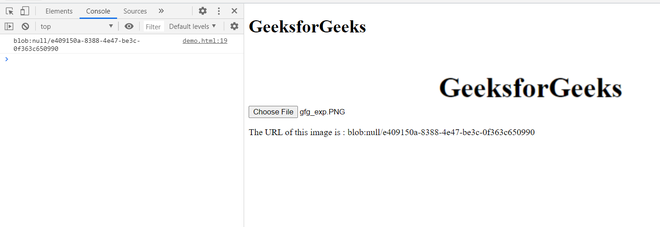
选择图像后:

检查创建的网址 新标签:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM createObjectURL() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
