createNodeIterator()方法用於創建節點迭代器,因此,使用該節點迭代器,我們可以在節點上進行迭代。
用法:
const nodeIterator = document.createNodeIterator(root[, whatToShow[, filter]]);
參數:
- root:從其開始遍曆Node Iterator的根節點。
- whatToShow(Optional):這是一個可選參數,表示通過組合NodeFilter的常量屬性創建的位掩碼。以下是無符號常量的可能值。
| Constant | 返回值 | 常數說明 |
| NodeFilter.SHOW_ALL |
1 |
顯示所有節點。 |
| NodeFilter.SHOW_COMMENT |
128 |
顯示評論節點。 |
| NodeFilter.SHOW_DOCUMENT |
256 |
顯示文檔節點。 |
| NodeFilter.SHOW_DOCUMENT_FRAGMENT |
1024 |
顯示DocumentFragment節點。 |
| NodeFilter.SHOW_DOCUMENT_TYPE |
512 |
顯示DocumentType節點。 |
| NodeFilter.SHOW_ELEMENT |
1 |
顯示元素節點。 |
| NodeFilter.SHOW_PROCESSING_INSTRUCTION |
64 |
顯示ProcessingInstruction節點。 |
| NodeFilter.SHOW_TEXT |
4 |
顯示文本節點。 |
- 過濾器(可選):實現NodeFilter接口的對象。 Exp,NodeFilter.FILTER_ACCEPT。
返回值:此方法返回節點迭代器。
例:在此示例中,我們將使用此方法創建節點迭代器,並使用nextNode()方法進行迭代。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM createNodeIterator() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM createNodeIterator() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
const nodeIterator = document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT
)
console.log(nodeIterator)
let nextNode=nodeIterator.nextNode();
nextNode=nodeIterator.nextNode();
a.innerHTML =
'Next Node content is:'+nextNode.textContent;
console.log(nextNode);
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

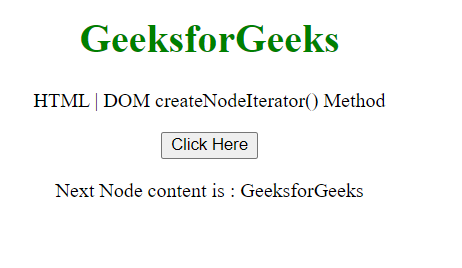
單擊按鈕後:

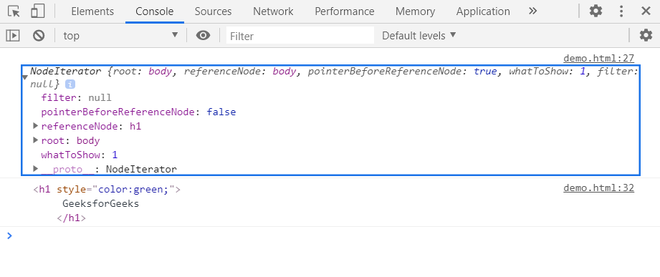
在控製台中:在控製台中,可以看到節點迭代器和下一個節點。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM createNodeIterator() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
