createNodeIterator()方法用于创建节点迭代器,因此,使用该节点迭代器,我们可以在节点上进行迭代。
用法:
const nodeIterator = document.createNodeIterator(root[, whatToShow[, filter]]);
参数:
- root:从其开始遍历Node Iterator的根节点。
- whatToShow(Optional):这是一个可选参数,表示通过组合NodeFilter的常量属性创建的位掩码。以下是无符号常量的可能值。
| Constant | 返回值 | 常数说明 |
| NodeFilter.SHOW_ALL |
1 |
显示所有节点。 |
| NodeFilter.SHOW_COMMENT |
128 |
显示评论节点。 |
| NodeFilter.SHOW_DOCUMENT |
256 |
显示文档节点。 |
| NodeFilter.SHOW_DOCUMENT_FRAGMENT |
1024 |
显示DocumentFragment节点。 |
| NodeFilter.SHOW_DOCUMENT_TYPE |
512 |
显示DocumentType节点。 |
| NodeFilter.SHOW_ELEMENT |
1 |
显示元素节点。 |
| NodeFilter.SHOW_PROCESSING_INSTRUCTION |
64 |
显示ProcessingInstruction节点。 |
| NodeFilter.SHOW_TEXT |
4 |
显示文本节点。 |
- 过滤器(可选):实现NodeFilter接口的对象。 Exp,NodeFilter.FILTER_ACCEPT。
返回值:此方法返回节点迭代器。
例:在此示例中,我们将使用此方法创建节点迭代器,并使用nextNode()方法进行迭代。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM createNodeIterator() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM createNodeIterator() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
const nodeIterator = document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT
)
console.log(nodeIterator)
let nextNode=nodeIterator.nextNode();
nextNode=nodeIterator.nextNode();
a.innerHTML =
'Next Node content is:'+nextNode.textContent;
console.log(nextNode);
}
</script>
</body>
</html>输出:
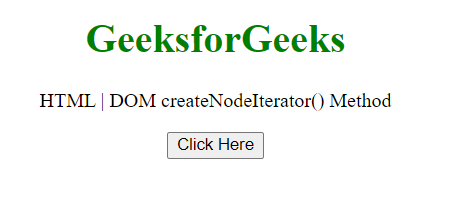
单击按钮之前:

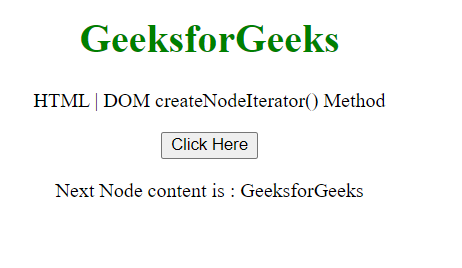
单击按钮后:

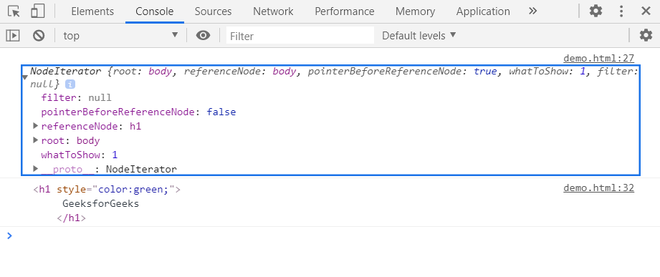
在控制台中:在控制台中,可以看到节点迭代器和下一个节点。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM appendChild()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM createNodeIterator() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
